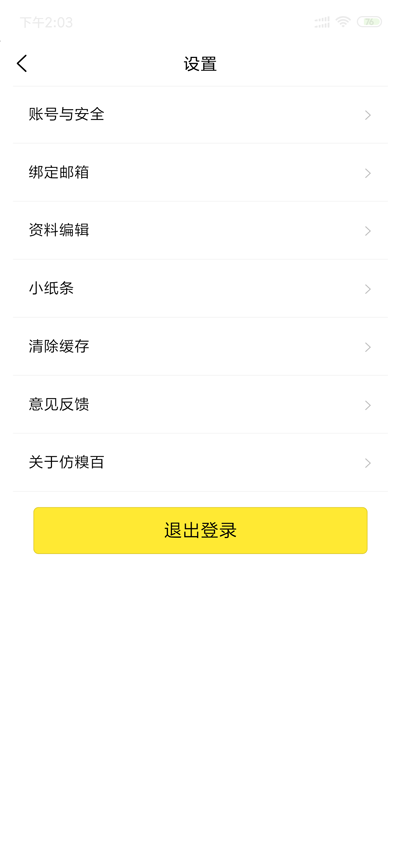
# 设置页UI构建

<template>
<view class="body">
<block v-for="(item, index) in list">
<homeListItem :item="item" :index="index"></homeListItem>
</block>
<button class="user-set-btn" type="primary">退出登录</button>
</view>
</template>
<script>
import homeListItem from '../../components/home/home-list-item.vue'
export default {
components: {
homeListItem
},
data() {
return {
list: [{
icon: '',
name: '账号与安全'
},
{
icon: '',
name: '绑定邮箱'
},
{
icon: '',
name: '资料编辑'
},
{
icon: '',
name: '小纸条'
},
{
icon: '',
name: '清除缓存'
},
{
icon: '',
name: '意见反馈'
},
{
icon: '',
name: '关于星城百科'
},
]
}
},
methods: {
}
}
</script>
<style lang="less" scoped>
.body {
padding: 0 20rpx;
}
.user-set-btn {
width: 100%;
margin: 20rpx 0;
background-color: #ffe933;
border: 0;
color: #333;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
