# 好友列表组件开发

<template>
<view class="user">
<!-- tab切换 -->
<swiperTabHead :tabBars="tabBars" :tabIndex="tabIndex" @tabtap="tabtap" scrollStyle="border-bottom:0;"
scrollItemStyle="width:33%;"></swiperTabHead>
<!-- 好友列表 -->
<!-- <block v-for="(item, index) in list" :key="index">
<<userList :item="item" :index="index"></userList>
</block> -->
<view class="uni-tab-bar">
<swiper class="swiper-box" :style="{height:swiperHeight?swiperHeight + 'px':'100vh'}" :current="tabIndex" @change="tabChange">
<swiper-item v-for="(items,index) in newsList" :key="index">
<scroll-view scroll-y class="list" @scrolltolower="loadmore(index)">
<template v-if="items.list.length > 0">
<!-- 图文内容区域 -->
<block v-for="(item, index1) in items.list" :key="index1">
<userList :item="item" :index="index1"></userList>
</block>
<!-- 上啦加载 -->
<loadMore :loadtext="items.loadtext"></loadMore>
</template>
<template v-else>
<!-- 无内容默认 -->
<nothing></nothing>
</template>
</scroll-view>
</swiper-item>
</swiper>
</block>
</view>
</view>
</template>
<script>
// swiper头部组件
import swiperTabHead from '../../components/index/swiper-tab-head.vue'
import userList from '../../components/user-list/user-list.vue'
import loadMore from '../../components/common/load-more.vue'
import nothing from '../../components/common/no-thing.vue'
export default {
components: {
swiperTabHead,
userList,
loadMore,
nothing
},
data() {
return {
swiperHeight: 0,
tabIndex: 0,
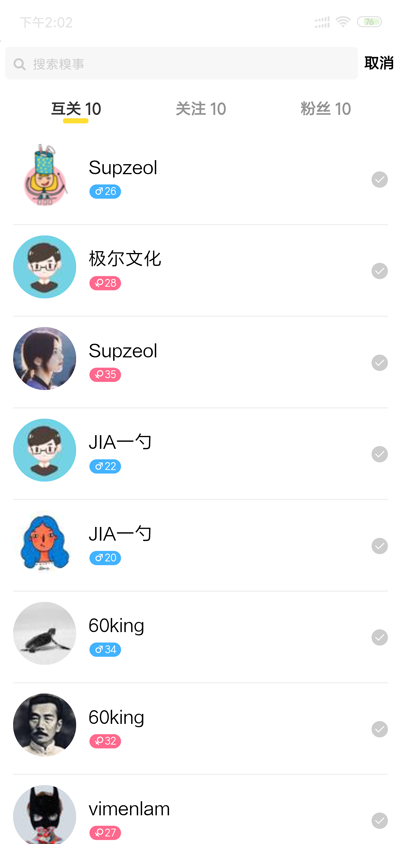
tabBars: [{
name: "互关",
id: "huguan",
num: 10
},
{
name: "关注",
id: "guanzhu",
num: 20
},
{
name: "粉丝",
id: "fensi",
num: 30
}
],
newsList: [
{
loadtext: '上啦加载更多',
list: [{
userpic: "../../static/demo/userpic/6.jpg",
username: "星城哈哈",
age: 20,
sex: 0,
isguanzhu: true
},
{
userpic: "../../static/demo/userpic/7.jpg",
username: "星城",
age: 24,
sex: 1,
isguanzhu: true
},
{
userpic: "../../static/demo/userpic/8.jpg",
username: "哈哈",
age: 18,
sex: 0,
isguanzhu: false
},
{
userpic: "../../static/demo/userpic/7.jpg",
username: "星城",
age: 24,
sex: 1,
isguanzhu: true
},
{
userpic: "../../static/demo/userpic/8.jpg",
username: "哈哈",
age: 18,
sex: 0,
isguanzhu: false
},
{
userpic: "../../static/demo/userpic/7.jpg",
username: "星城",
age: 24,
sex: 1,
isguanzhu: true
},
{
userpic: "../../static/demo/userpic/8.jpg",
username: "哈哈",
age: 18,
sex: 0,
isguanzhu: false
}
]
},
{
loadtext: '上啦加载更多',
list: [{
userpic: "../../static/demo/userpic/6.jpg",
username: "嘻嘻嘻",
age: 20,
sex: 0,
isguanzhu: true
},
{
userpic: "../../static/demo/userpic/7.jpg",
username: "星城",
age: 24,
sex: 1,
isguanzhu: true
},
{
userpic: "../../static/demo/userpic/8.jpg",
username: "哈哈",
age: 18,
sex: 0,
isguanzhu: false
},
]
},
{
loadtext: '上啦加载更多',
list: [{
userpic: "../../static/demo/userpic/6.jpg",
username: "呜呜呜",
age: 20,
sex: 0,
isguanzhu: true
},
{
userpic: "../../static/demo/userpic/7.jpg",
username: "星城",
age: 24,
sex: 1,
isguanzhu: true
},
{
userpic: "../../static/demo/userpic/8.jpg",
username: "哈哈",
age: 18,
sex: 0,
isguanzhu: false
},
]
},
]
}
},
// 监听导航按钮事件
onNavigationBarButtonTap(e) {
if (e.index === 0) {
uni.navigateBack({
delta: 1
})
}
},
// 获取设备高度
onShow() {
let swiperHeight = this.swiperHeight
uni.getSystemInfo({
success: (res) => {
let height = res.windowHeight - uni.upx2px(110)
this.swiperHeight = height
}
})
},
methods: {
// 上啦加载
loadmore(index) {
if (this.newsList[index].loadtext !== "上啦加载更多") {
return
}
// 修改状态
this.newsList[index].loadtext = "加载中。。。"
// 获取数据
setTimeout(() => {
// 获取完成
let obj = {
userpic: "../../static/demo/userpic/6.jpg",
username: "星城哈哈",
age: 20,
sex: 0,
isguanzhu: true
}
this.newsList[index].list.push(obj)
this.newsList[index].loadtext = "上啦加载更多"
}, 1000)
// this.newsList[index].loadtext = "没有更多数据了"
},
// tabbar点击事件
tabtap(index) {
this.tabIndex = index
},
// 滑动事件
tabChange(e) {
const {
current
} = e.detail
this.tabIndex = current
}
}
}
</script>
<style lang="less" scoped>
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
← tab导航组件再次优化 封装好友组件列表 →
