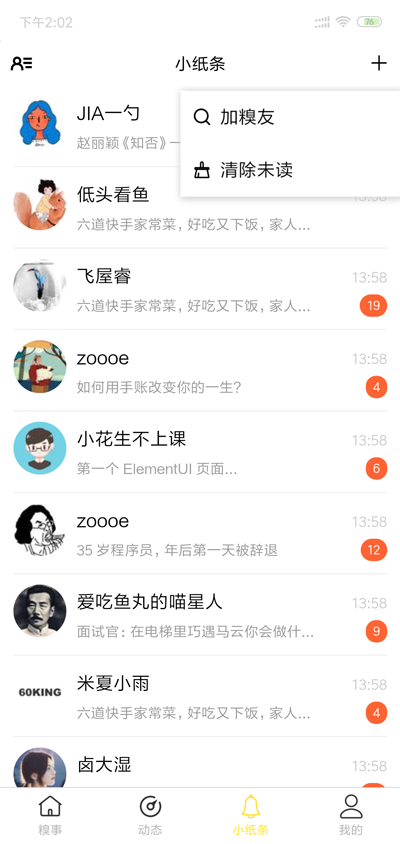
# 操作菜单开发

<template>
<view class="paper">
<!-- 操作菜单 -->
<view class="paper-left-popup-mask" v-show="show" @tap="hidePopup"></view>
<view class="paper-left-popup" v-show="show">
<view class="u-f-ac" hover-class="paper-left-popup-h" @tap="addfriend">
<view class="icon iconfont icon-sousuo"></view>加好友
</view>
<view class="u-f-ac" hover-class="paper-left-popup-h" @tap="clear">
<view class="icon iconfont icon-qingchu"></view>清除未读
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
}
},
// 监听导航按钮点击事件
onNavigationBarButtonTap(e) { ⭐⭐⭐
switch (e.index){
case 0:
console.log('点击了左边')
this.hidePopup()
break
case 1:
this.showPopup()
break
}
},
methods: {
// 操作菜单
addfriend(){
console.log('加好友')
this.hidePopup()
},
clear(){
console.log('清除未读')
this.hidePopup()
},
hidePopup() {
this.show = false
},
showPopup() {
this.show = true
}
}
}
</script>
<style lang="less" scoped>
.paper {
padding: 0 20rpx;
.paper-left-popup-mask {
position: fixed;
right: 0;
left: 0;
top: 0;
bottom: 0;
z-index: 1999;
}
.paper-left-popup {
.paper-left-popup-h {
background-color: #eee;
}
position: fixed;
right: 0;
top: 80rpx;
background: #fff;
z-index: 2000;
width: 50%;
box-shadow: 1rpx 1rpx 20rpx #ccc;
view {
padding: 0 20rpx;
font-size: 35rpx;
&:first-child {
view {
&:first-child {
margin-right: 10rpx;
font-weight: bold;
}
}
}
&:last-child {
view {
&:first-child {
margin-right: 10rpx;
font-weight: bold;
}
}
}
}
}
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
