# 搜索功能开发

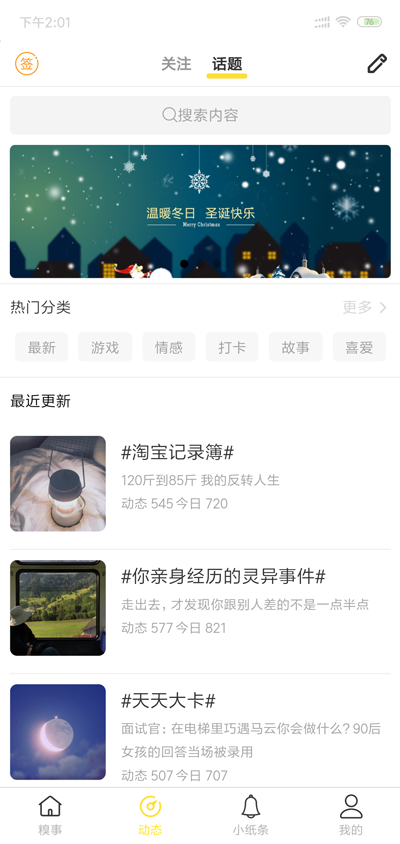
<!-- 搜索框 -->
<view class="search-input">
<input class="uni-input" placeholder-class="icon iconfont icon-sousuo topic-search" placeholder="搜索内容" />
</view>
<style lang="less" scoped>
.search-input {
padding: 20rpx;
input {
background-color: #f4f4f4;
border-radius: 10rpx;
}
.topic-search {
display: flex;
justify-content: center;
font-size: 26rpx;
}
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
← 封装tab导航栏组件 轮播组件使用 →
