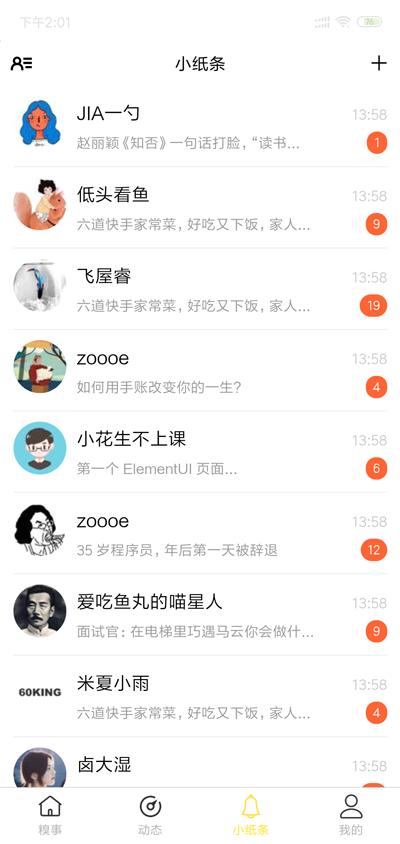
# 小纸条列表组件开发

<template>
<view class="paper">
<!-- 小纸条列表 -->
<view class="paper-list">
<view class="paper-img">
<image src="../../static/demo/userpic/10.jpg" mode="widthFix" lazy-load></image>
</view>
<view class="paper-content">
<view class="paper-nichen">
<view>昵称</view>
<view>10:21</view>
</view>
<view class="paper-info">
<view>我是信息我我是信息我我是信息我我是信息我我是信息我我是信息我我是信息我 </view>
<uni-badge class="uni-badge-left-margin" text="99+" type="error" />
</view>
</view>
</view>
</view>
</template>
<script>
import uniBadge from '../../components/uni-badge/uni-badge.vue'
export default {
components: {
uniBadge
},
data() {
return {
}
},
methods: {
}
}
</script>
<style lang="less" scoped>
.paper {
padding: 0 20rpx;
.paper-list {
display: flex;
border-bottom: 1rpx solid #eee;
padding: 20rpx 0;
.paper-img {
width: 100rpx;
height: 100rpx;
margin-right: 20rpx;
flex-shrink: 0;
image {
width: 100%;
border-radius: 50%;
}
}
.paper-content {
flex: 1;
.paper-nichen {
display: flex;
justify-content: space-between;
view {
&:first-child {
font-size: 35rpx;
}
&:last-child {
color: #cbcbcb;
}
}
}
.paper-info {
display: flex;
justify-content: space-between;
view {
&:first-child {
color: #999;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
}
&:last-child {
}
}
}
}
}
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
