# 表格翻页保存
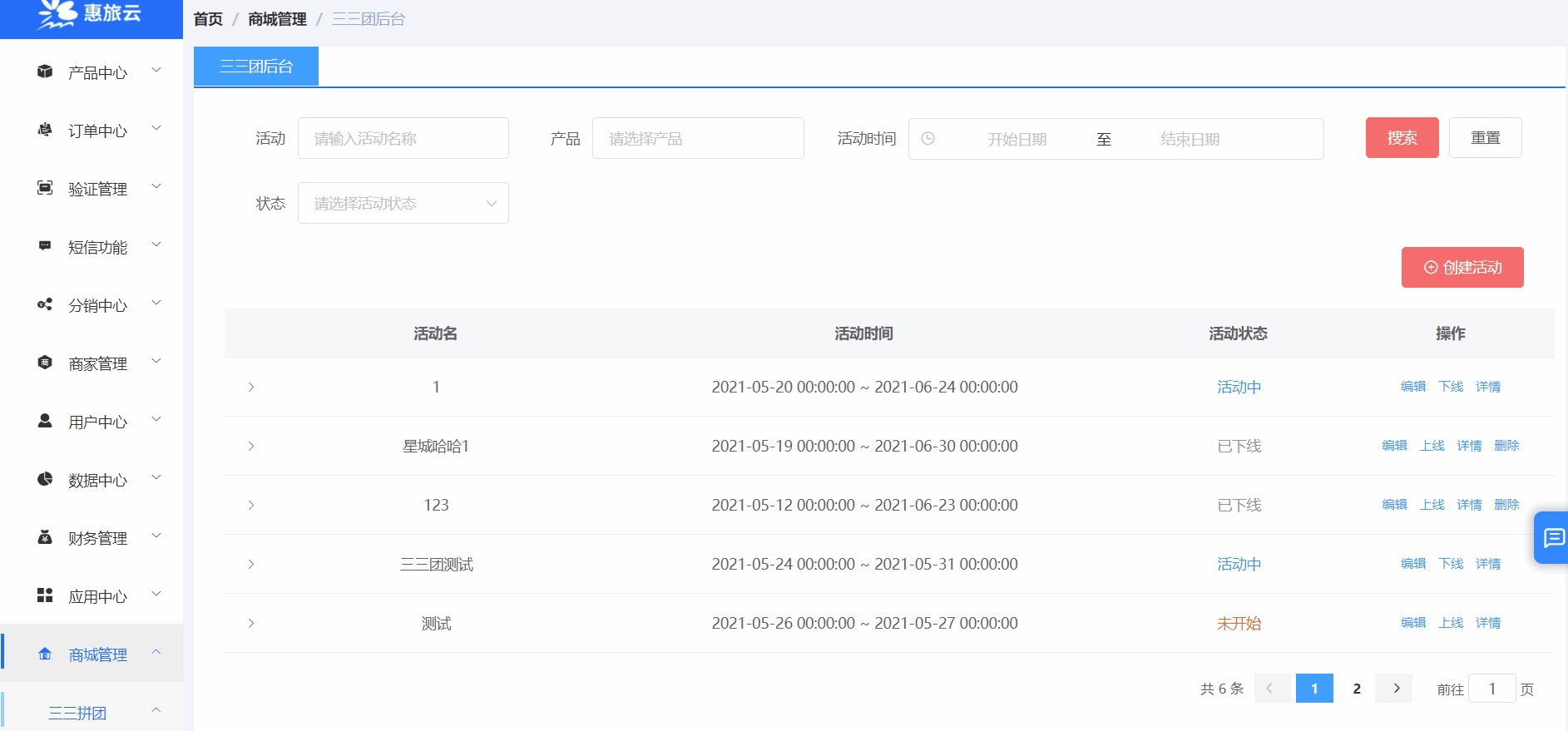
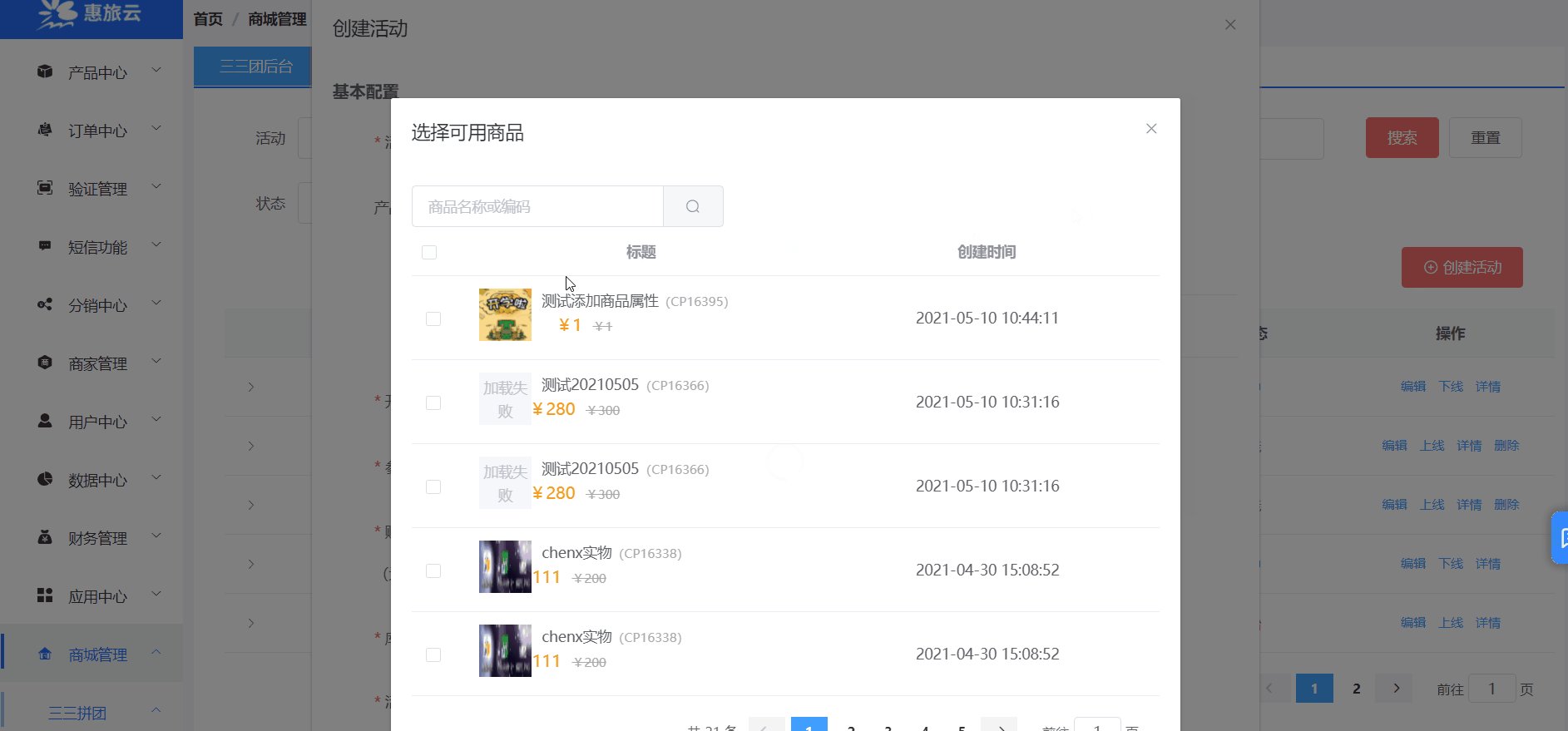
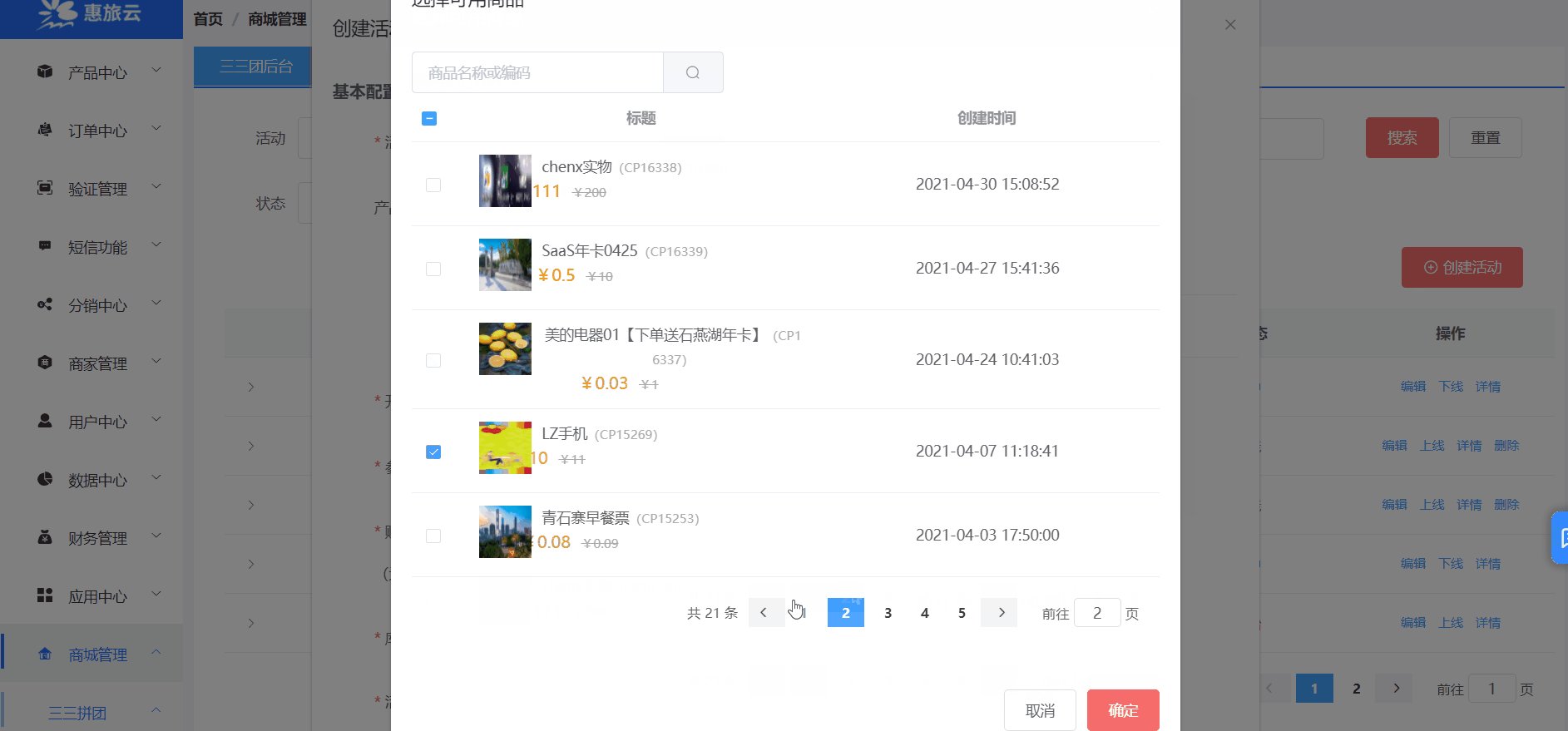
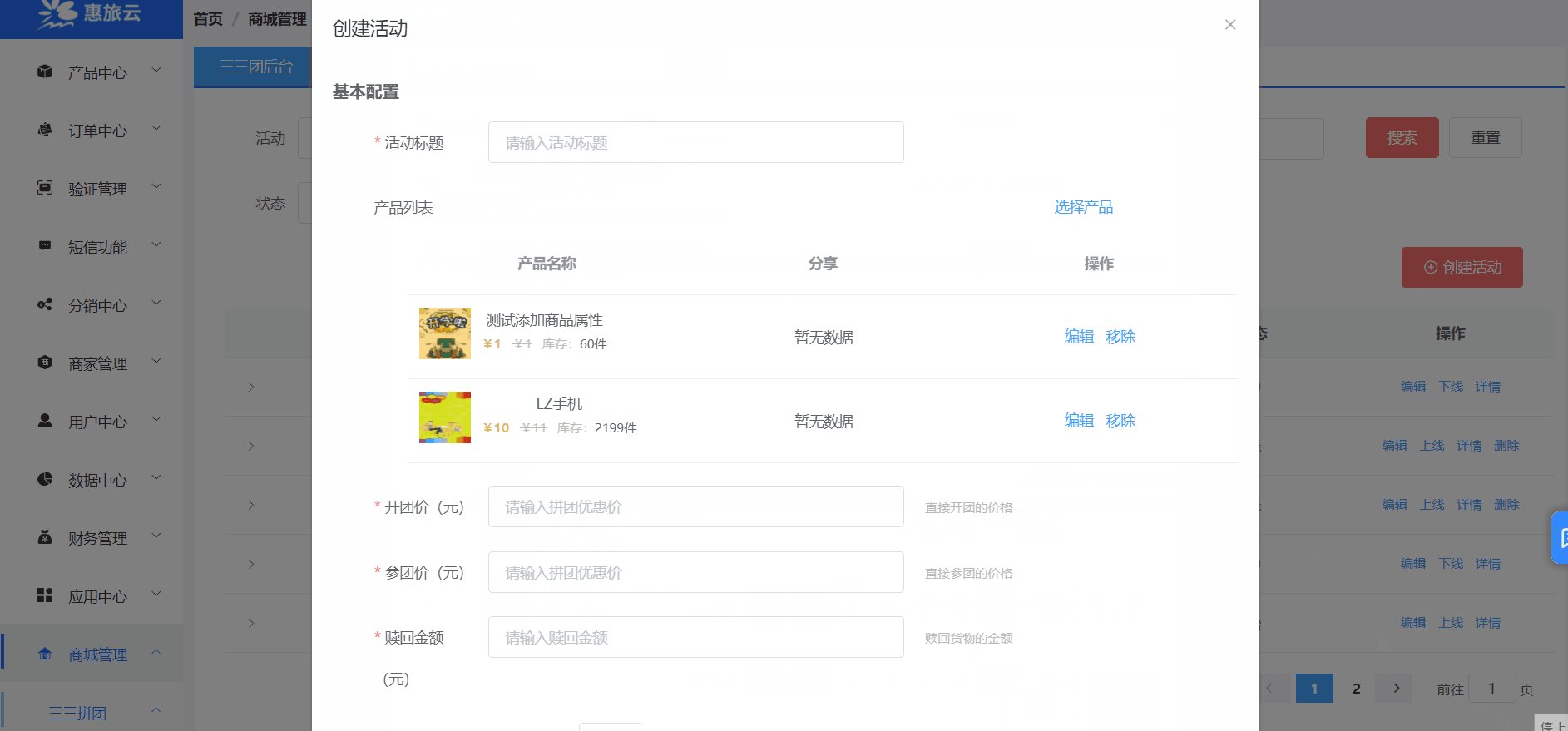
# 效果图

# 相关代码
<template>
<div>
<el-dialog :title="title"
:visible="isShowDialog"
@close="cancel"
class="activityDialog"
width="60%">
<el-form :model="formData"
ref="formData"
:rules="rules"
label-width="110px"
label-position="left">
<div class="subtitle">基本配置</div>
<el-form-item label="活动标题"
prop="activityName">
<el-input v-model="formData.activityName"
placeholder="请输入活动标题"></el-input>
</el-form-item>
<el-form-item label="产品列表"
class="table-item">
<el-button class="btn"
type="text"
@click="selectProduct">选择产品</el-button>
<el-table :data="tableData"
style="width: 96%">
<el-table-column label="产品名称"
align="center">
<template v-slot="{row}">
<div class="product-name">
<div class="product-image">
<el-image style="width: 50px; height: 50px"
:src="row.imgUrl"
fit="fit">
</el-image>
</div>
<div class="product-details">
<div>{{ row.productName }}</div>
<div>
<span class="span1">¥{{ row.suggestPrice }}</span>
<span class="span2">¥{{ row.marketPrice }}</span>
<span class="span3">库存:</span>
<span class="span4">{{ row.totalStockCount }}件</span>
</div>
</div>
</div>
</template>
</el-table-column>
<el-table-column label="分享"
align="center">
<template v-slot="{row}">
<div class="share-name"
v-if="row.posterImgUrl">
<div>
<el-image style="width: 50px; height: 50px"
:src="row.posterImgUrl"
fit="fit">
</el-image>
</div>
<div class="share-details">
{{ row.shareContent }}
</div>
</div>
<div v-else>暂无数据</div>
</template>
</el-table-column>
<el-table-column label="操作"
align="center">
<template v-slot="{row}">
<div>
<el-button type="text"
@click="edit(row)">编辑</el-button>
<el-button type="text"
@click="remove(row.productId)">移除</el-button>
</div>
</template>
</el-table-column>
</el-table>
</el-form-item>
<el-form-item label="开团价(元)"
prop="openGroupPrice">
<el-input v-model="formData.openGroupPrice"
@input="handleInput($event,'openGroupPrice')"
placeholder="请输入拼团优惠价"></el-input>
<span class="annotation">直接开团的价格</span>
</el-form-item>
<el-form-item label="参团价(元)"
@input="handleInput($event,'participateGroupPrice')"
prop="participateGroupPrice">
<el-input v-model="formData.participateGroupPrice"
placeholder="请输入拼团优惠价"></el-input>
<span class="annotation">直接参团的价格</span>
</el-form-item>
<el-form-item label="赎回金额(元)"
prop="redemptionPrice">
<el-input v-model="formData.redemptionPrice"
@input="handleInput($event, 'redemptionPrice')"
placeholder="请输入赎回金额"></el-input>
<span class="annotation">赎回货物的金额</span>
</el-form-item>
<el-form-item class="my-stock"
label="库存预警"
prop="inventoryWarning">
库存数量低于
<el-input v-model="formData.inventoryWarning" />时,进行库存倒计时
</el-form-item>
<el-form-item label="活动时间"
prop="activityTime">
<el-date-picker v-model="formData.activityTime"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd HH:mm:ss">
</el-date-picker>
</el-form-item>
<el-form-item label="直属收益"
prop="immediateGainsMoney">
<el-input v-model="formData.immediateGainsMoney"
@input="handleInput($event, 'immediateGainsMoney')"
placeholder="请输入"></el-input>
</el-form-item>
<el-form-item label="间属收益"
@input="handleInput($event, 'indirectBenefitsMoney')"
prop="indirectBenefitsMoney">
<el-input v-model="formData.indirectBenefitsMoney"
placeholder="请输入"></el-input>
</el-form-item>
<el-form-item label="总收益">
{{ (formData.immediateGainsMoney * 2) + (formData.indirectBenefitsMoney * 4)}}
</el-form-item>
<div class="subtitle">收益分配</div>
<div class="income-distribution">
<el-checkbox v-model="formData.isOpenMockGroup">开启自动合团</el-checkbox>
<div class="coupon">
<el-checkbox v-model="formData.isOpenLeaderDiscount">无收益会员自动补发优惠券</el-checkbox>
<el-select v-model="formData.couponId"
filterable
remote
clearable
:disabled="!formData.isOpenLeaderDiscount"
:remote-method="remoteMethod"
placeholder="请选择">
<el-option v-for="item in couponList"
:key="item.id"
:label="item.couponName"
:value="item.id">
</el-option>
</el-select>
</div>
</div>
</el-form>
<div slot="footer">
<el-button type="danger"
@click="createNow">立即创建</el-button>
<el-button @click="cancel">取消</el-button>
</div>
</el-dialog>
<!-- 选择产品弹窗 -->
<el-dialog title="选择可用商品"
:visible.sync="productVisible"
@closed="productCancel"
class="productDialog">
<el-input placeholder="商品名称或编码"
v-model="formSearch.parName"
@keyup.enter.native="handleFilter"
@clear="handleFilter"
@blur="handleFilter"
clearable>
<el-button slot="append"
icon="el-icon-search"
@click="handleFilter"></el-button>
</el-input>
<el-table ref="productTable"
:data="productTableData"
style="width: 100%"
v-loading="loading"
:row-key="row => row.id"
@selection-change="handleSelectionChange">
<el-table-column type="selection"
:reserve-selection="true"
width="55">
</el-table-column>
<el-table-column label="标题"
align="center">
<template slot-scope="scope">
<div class="sp-title">
<div>
<el-image style="width: 50px; height: 50px"
:src="scope.row.imgUrl"
fit="fit">
</el-image>
</div>
<div class="sp-right">
<div>
<span class="span1">{{ scope.row.productName }}</span>
<span class="span2">({{ scope.row.productNo }})</span>
</div>
<div>
<span class="span3">¥{{ scope.row.suggestPrice }}</span>
<span class="span4">¥{{ scope.row.marketPrice }}</span>
</div>
</div>
</div>
</template>
</el-table-column>
<el-table-column label="创建时间"
align="center">
<template slot-scope="scope">
{{ scope.row.creationTime ? scope.row.creationTime.substring(0,19).replace('T', ' ') : '' }}
</template>
</el-table-column>
</el-table>
<el-pagination class="pagination"
@current-change="handleCurrentChange"
@size-change="handleSizeChange"
:current-page="formSearch.pageIndex"
:page-size='formSearch.pageSize'
layout="total, prev, pager, next, jumper"
:total="total">
</el-pagination>
<div slot="footer">
<el-button @click="productCancel">取消</el-button>
<el-button type="danger"
@click="productDetermine">确定</el-button>
</div>
</el-dialog>
<!-- 编辑产品列表弹窗 -->
<el-dialog :visible.sync="shareVisible"
@closed="shareCancel"
class="shareDialog">
<el-form :model="formData"
ref="formData"
:rules="shareRules"
label-width="80px"
label-position="right">
<el-form-item label="分享文字"
prop="shareContent">
<el-input v-model="sharePoster.shareContent"
placeholder="请输入小程序的分享文字" />
</el-form-item>
<el-form-item label="分享海报">
<div style="width: 100px; height: 100px;">
<myUpload @uploaddata="e => sharePoster.posterImgUrl = e"
:upload_url="sharePoster.posterImgUrl"
ref="shareImage" />
</div>
</el-form-item>
<el-form-item label="库存">
<el-input v-model="sharePoster.stockCount"
placeholder="请输入库存" />
</el-form-item>
</el-form>
<div slot="footer">
<el-button type="danger"
@click="shareDetermine">确定</el-button>
<el-button @click="shareCancel">取消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { saveSSSGroupActivityInfo, getMarActGoodsListPagedAsync, queryCouponList, getSSSGroupActivityInfo } from "@/modules/index/api/hlStoreManager"
import myUpload from '@/modules/index/components/myImage/myUpload'
const createProbleField = {
openGroupPrice: '开团价',
participateGroupPrice: '参团价',
redemptionPrice: '赎回金额',
inventoryWarning: '库存预警值',
immediateGainsMoney: '直属收益',
indirectBenefitsMoney: '间属收益'
}
export default {
components: { myUpload },
props: {
isShowDialog: {
type: Boolean
},
title: {
type: String,
default: ''
},
isEdit: {
type: Boolean,
default: false
},
activeId: {
type: String
}
},
data () {
const limitValidator = (rule, value, callback) => {
if (!value) {
callback(
new Error(createProbleField[rule.field] + " 为必填项")
)
}
else if (value <= 0 || value > 99999) {
callback(
new Error(createProbleField[rule.field] + " 超出金额范围0-99999")
)
}
else {
callback()
}
}
return {
TimeId: '',
loading: false,
formSearch: {
pageIndex: 1,
pageSize: 5,
parName: ''
},
total: 0,
shareVisible: false,
sharePoster: {},
productTableData: [],
productVisible: false,
productSelection: [],
selection: [],
dellist: [],
editId: '',
formData: {
payDialogImage: '',
isOpenMockGroup: false,
isOpenLeaderDiscount: false,
immediateGainsMoney: '',
indirectBenefitsMoney: ''
},
isPay: false,
activityTime: [],
rules: {
activityName: [
{ required: true, message: '请输入活动标题', trigger: 'blur' }
],
openGroupPrice: [
{ required: true, trigger: 'blur', validator: limitValidator }
],
participateGroupPrice: [
{ required: true, trigger: 'blur', validator: limitValidator }
],
redemptionPrice: [
{ required: true, trigger: 'blur', validator: limitValidator }
],
inventoryWarning: [
{ required: true, trigger: 'blur', validator: limitValidator }
],
activityTime: [
{ required: true, message: '请输入活动时间', trigger: 'blur' }
],
immediateGainsMoney: [
{ required: true, trigger: 'blur', validator: limitValidator }
],
indirectBenefitsMoney: [
{ required: true, trigger: 'blur', validator: limitValidator }
],
},
shareRules: {},
tableData: [],
couponList: []
}
},
watch: {
isEdit (val) {
if (val) {
this.getSSSGroupActivityInfo()
}
},
isShowDialog (val) {
if (val) {
this.queryCouponList()
}
},
productVisible (val) {
if (!val) {
// 清空用户选择
this.$refs.productTable.clearSelection();
}
},
productSelection (now, old) {
// 1.如果旧数据的长度大于当前新数据的长度, 表示用户进行取消勾选操作
if (old.length > now.length) {
// 2.对比两个数组,找出差异值
for (let i = 0; i < old.length; i++) {
if (now.indexOf(old[i]) === -1) {
// console.log(old[i])
// 3.过滤当前取消勾选的数据, 判断在this.section是否存在, 如果存在即删除
this.selection = this.selection.filter(v => v.productId !== old[i].productId)
if (this.productVisible) {
// 4.如果弹窗未关闭进行取消勾选(必须), 将对应的id推送到 删除列表中
let item = this.tableData.find(v => v.productId == old[i].productId)
if (item) {
this.dellist.push(item.id)
}
}
}
}
} else {
// 4.如果未取消, 添加到selection中,并进行去重
let newArr = [...this.selection, ...now]
this.selection = this.unique(newArr)
}
}
},
methods: {
unique (arr) {
for (var i = 0; i < arr.length; i++) {
for (var j = i + 1; j < arr.length; j++) {
//第一个等同于第二个,splice方法删除第二个
if (arr[i].productId == arr[j].productId) {
arr.splice(j, 1);
j--;
}
}
}
return arr;
},
async getSSSGroupActivityInfo () {
let res = await getSSSGroupActivityInfo(this.activeId)
// 表单数据
let formItem = res.sssGroupActivitySettingsDto
// 产品列表数据
let productItem = res.sSSGroupActivityProductDtos
// 部分产品数据字段回显
productItem = productItem.map(item => {
return { ...item, suggestPrice: item.productSellPrice, totalStockCount: item.productStockCount, imgUrl: item.productImgUrl, isEdit: true, }
})
this.tableData = productItem
this.selection = productItem
this.formData = formItem
this.formData.activityTime = [formItem.startTime.replace('T', ' '), formItem.endTime.replace('T', ' ')]
this.formData.isOpenMockGroup = formItem.isOpenMockGroup == 1 ? true : false
this.formData.isOpenLeaderDiscount = formItem.isOpenLeaderDiscount == 1 ? true : false
},
handleInput (value, field) {
if (value != '') {
if (value.indexOf('.') > -1) {
this.formData[field] = value.slice(0, value.indexOf('.') + 3)
} else {
this.formData[field] = value
}
}
},
getKeys (row) {
return row.id;
},
handleFilter () {
this.formSearch.pageIndex = 1
this.getProductList()
},
remoteMethod (query) {
if (query !== '') {
let params = {
'couponName': query,
state: 2,
couponType: ""
}
clearTimeout(this.TimeId)
this.TimeId = setTimeout(async () => {
let res = await queryCouponList(params)
this.couponList = res.data
}, 200)
} else {
this.couponList = [];
this.queryCouponList()
}
},
async queryCouponList () {
try {
let params = {
couponName: "",
state: 2,
couponType: ""
}
let res = await queryCouponList(params)
this.couponList = res.data
} catch (e) {
}
},
async getProductList () {
let data = Object.assign({}, this.formSearch, {
pageIndex: this.formSearch.pageIndex - 1
})
this.loading = true
try {
const res = await getMarActGoodsListPagedAsync(data)
let newArr = res.items.map(item => {
return { ...item, 'productId': item.id }
})
this.productTableData = newArr
this.total = res.totalCount
this.$nextTick(() => {
// 回显tableData存在的选中项
this.productTableData.forEach(v => {
this.tableData.forEach(_v => {
if (v.productId == _v.productId) {
this.$refs.productTable.toggleRowSelection(v, true)
}
})
})
})
} catch (e) {
} finally {
this.loading = false
}
},
createNow () {
this.$refs.formData.validate(async valid => {
if (!valid) return
// 校验产品是否编辑过
let allIsEdited = this.tableData.length ? this.tableData.every(v => v.isEdit) : false
if (!allIsEdited) {
this.$message.warning('产品列表 海报信息待完善')
return
}
if (this.formData.isOpenLeaderDiscount) {
if (!this.formData.couponId) {
this.$message.warning('未选择优惠券')
return
}
}
const data = {}
data.settingEntity = {
...this.formData,
isOpenMockGroup: this.formData.isOpenMockGroup ? 1 : 0,
isOpenLeaderDiscount: this.formData.isOpenLeaderDiscount ? 1 : 0,
startTime: this.formData.activityTime[0],
endTime: this.formData.activityTime[1]
}
let newArr = this.tableData.map(item => {
return { ...item, productSellPrice: item.suggestPrice, productStockCount: item.totalStockCount, productImgUrl: item.imgUrl, productId: this.isEdit ? item.productId : item.id }
})
data.productList = newArr
data.dellist = this.dellist
delete data.settingEntity.activityTime
// 创建操作
try {
let res = await saveSSSGroupActivityInfo(data)
this.$message.success(this.isEdit ? '编辑活动成功' : '创建活动成功')
this.tableData = []
this.$emit('closeDialog')
this.$parent.getTableData()
} catch (e) {
this.$message.error(this.isEdit ? '编辑活动失败' : '创建活动失败')
}
})
},
cancel () {
this.formData = this.$options.data().formData
this.tableData = []
this.$emit('closeDialog')
},
shareCancel () {
this.shareVisible = false
},
selectProduct () {
this.productVisible = true
this.getProductList()
},
handleSelectionChange (val) {
this.productSelection = val
},
productDetermine () {
// 选择产品后确定
this.synchronize()
this.clearProductSelection()
},
productCancel () {
this.clearProductSelection()
},
// 清空弹窗所有勾选以及productSelection
clearProductSelection () {
this.productTableData.forEach(v => {
this.$refs.productTable.toggleRowSelection(v, false)
})
this.productSelection = []
this.productTableData = []
this.formSearch.pageIndex = 1
this.total = 0
this.productVisible = false
},
// 同步选择表格与产品表格的数据
synchronize () {
if (!this.isEdit) {
// 1.tableData中有,而productSelection中没有的数据,删除tableData中的那条数据
this.tableData = this.tableData.filter(elem => {
return this.productSelection.some(item => item.productId === elem.productId)
})
// 2.tableData中没有,而productSelection中有的数据,在tableData中新增那条数据
this.productSelection.forEach(elem => {
if (!this.tableData.some(item => item.productId === elem.productId)) {
// 3.往每个产品增加一个分享海报是否编辑过的状态
elem.isEdit = false
this.tableData.push(elem)
}
})
} else {
this.tableData = this.selection
}
},
shareDetermine () {
let { shareContent, posterImgUrl, stockCount } = this.sharePoster
if (!shareContent || !posterImgUrl || !stockCount) {
this.$message.info('请补充完产品信息')
return
}
// 编辑海报确定事件
// 根据当前编辑id-editId,来为指定列的数据添加分享弹窗的数据
let index = this.tableData.findIndex(v => v.productId == this.editId)
this.tableData.forEach((elem, i) => {
if (i == index) {
// 创建响应式属性
this.$set(this.tableData, index, {
...elem,
...this.sharePoster,
isEdit: true
})
}
})
// 清除编辑弹窗
this.sharePoster = {}
this.shareVisible = false
},
shareCancel () {
// 取消事件
this.shareVisible = false
},
handleCurrentChange (val) {
this.formSearch.pageIndex = val
this.getProductList()
},
handleSizeChange (newSize) {
this.formSearch.pageSize = newSize;
this.getProductList()
},
edit (row) {
this.editId = row.productId
// 编辑弹窗数据回填
const { shareContent, posterImgUrl } = row
this.sharePoster = { shareContent, posterImgUrl, stockCount: row.stockCount ? row.stockCount : '' }
this.shareVisible = true
},
async remove (productId) {
const confirmResult = await this.$confirm(
'请问是否要永久删除该数据',
'删除提示',
{
confirmButtonText: '确认删除',
cancelButtonText: '取消',
type: 'warning'
}
).catch(err => err)
if (confirmResult !== 'confirm') {
return this.$message.info('已经取消删除')
}
// 判断是否是编辑状态
if (this.isEdit) {
let item = this.tableData.find(v => v.productId == productId)
this.dellist.push(item.id)
}
// 取消状态选择
const obj = this.productTableData.find(
item => item.productId === this.productId
);
if (obj) {
this.$refs.productTable.toggleRowSelection(obj, false);
}
// 过滤删除的数据
this.tableData = this.tableData.filter(val => {
return val.productId !== productId
})
this.$message({
type: "success",
message: "已移除"
})
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
