# table动态生成表头,动态新增一行,并且可编辑
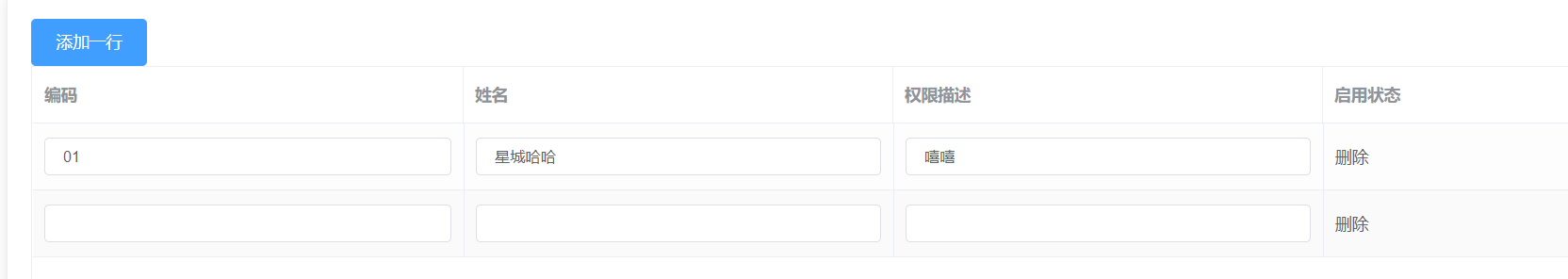
# 效果展示

# 完整代码
<template>
<el-card>
<el-button type="primary"
@click="add">添加一行</el-button>
<el-table :data="rightsDate"
border
stripe
height="713">
<el-table-column v-for="item in rightHeader"
:key="item.key"
:property="item.key"
:label="item.label">
<template slot-scope="scope">
<el-input v-model="scope.row[scope.column.property]"
size="small"
style="width:100%"></el-input>
</template>
</el-table-column>
<el-table-column label="启用状态">
<template slot-scope="scope">
<span @click="remove(scope.row.id)">删除</span>
</template>
</el-table-column>
</el-table>
</el-card>
</template>
<script>
export default {
data () {
return {
rightHeader: [
{
label: '编码',
key: 'code'
},
{
label: '姓名',
key: 'name'
},
{
label: '权限描述',
key: 'description'
}
],
rightsDate: [{
"id": 1,
"code": "01",
"name": "星城哈哈",
"description": "超级管理员",
}, {
"id": 2,
"code": "02",
"name": "哈哈",
"description": "员工",
}
]
};
},
methods: {
remove (id) {
const index = this.rightsDate.findIndex(item => item.id === id)
this.rightsDate.splice(index, 1)
},
add () {
let param = {
"id": this.rightsDate.length,
"code": "",
"name": "",
"description": "",
}
this.rightsDate.push(param)
}
},
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
# 最重要的代码是这部分
<el-table-column v-for="item in rightHeader"
:key="item.key"
:property="item.key"
:label="item.label">
<template slot-scope="scope">
<el-input v-model="scope.row[scope.column.property]"
size="small"
style="width:100%"></el-input>
</template>
</el-table-column>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
