# el-cascader级联选择器数据回显

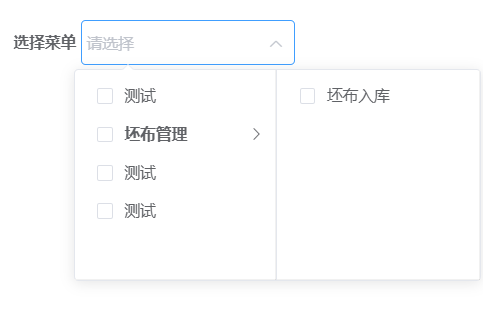
页面:
<el-form-item label="选择菜单" prop="menuIds">
<el-cascader
v-model="roleActionVo.menuIds"
:options="menuList"
:props="props"
clearable>
</el-cascader>
</el-form-item>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
props: {
label: 'title',
value: 'menuId',
children: 'requireExtends',
multiple: true,
checkStrictly: true,
emitPath: false
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
v-model的值 [['a','b']] 这样就绑定了bName 或者props里面加一个emitPath:'false',v-model就是 ['b']
<template>
<div style="width:800px;margin:auto">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="选择">
<el-cascader
v-model="form.select"
:options="options"
:props="props"
></el-cascader>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">选中测试21</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
props: {
expandTrigger: "hover",
multiple: true,
},
form: {
select: "",
},
options: [
{
value: "ceshi1",
label: "测试1",
children: [
{
value: "ceshi11",
label: "测试11",
},
{
value: "ceshi12",
label: "测试12",
},
],
},
{
value: "ceshi2",
label: "测试2",
children: [
{
value: "ceshi21",
label: "测试21",
},
{
value: "ceshi22",
label: "测试22",
},
],
},
],
};
},
methods: {
onSubmit() {
this.form.select = [["ceshi2", "ceshi21"]];
//emitPath:false
//this.form.select = ['ceshi21]
},
},
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
