# el-date-picker 禁止此刻之前的所有时间选择
ElementUI日期时间选择器禁止此刻之前的所有时间选择(精确到,时、分、秒)、pickerOptions、日期选择器范围选择
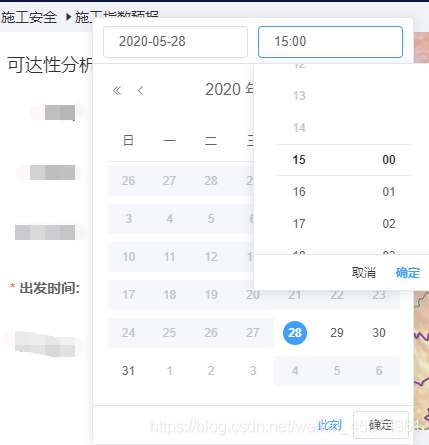
需求:选一个开始时间,要求精确到小时,小于当前时刻的小时不让选择 如图:

需要 element 的 DateTimePicker 日期时间选择器 html:
<el-date-picker
v-model="liveForm.zbTime"
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetime"
placeholder="直播开始时间"
:picker-options="pickerOptions"
:default-value="timeDefaultShow"
style="width:550px"
>
</el-date-picker>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
data 部分
//限制直播开始时间, 必须大于当时时间
pickerOptions: {
disabledDate(time) {
const dateTime = new Date();
const startDateTime = dateTime.setDate(
dateTime.getDate() - 1
);
return time.getTime() < new Date(startDateTime).getTime();
},
selectableRange:
parseTime(
new Date(
new Date().setHours(new Date().getHours())
),
"{hh}:{ii}:{ss}"
) + "- 23:59:59"
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
还需要 watch 监听和 computed,如果不监听,那么每一天的当前小时都会被禁用
watch: {
"liveForm.zbTime": {
handler: "handlerZbTime",
deep: true
}
},
methods: {
// 还需要watch监听,如果不监听,那么每一天的当前小时都会被禁用
handlerZbTime(newVal, oldVal) {
let selectDate = format(newVal);
let oldDate = format(oldVal);
let nowDate = format(new Date());
// 如果两次选择的时间不等
if (oldDate !== selectDate) {
// 如果这次选择的时间等于今天的时间就不让选当前小时之前,否则就可以选全部时间段
if (selectDate === nowDate) {
this.pickerOptions.selectableRange =
parseTime(
new Date(
new Date().setHours(new Date().getHours())
),
"{hh}:{ii}:{ss}"
) + "- 23:59:59";
} else {
this.pickerOptions.selectableRange = "00:00:00 - 23:59:59";
}
let realNewVal = new Date(newVal);
// 如果这个时间比当前时间小,就等于当前时间,否则等于这个参数的时间
if (realNewVal.getTime() < new Date().getTime()) {
this.liveForm.zbTime = new Date();
}
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
引入的格式化方式

export function parseTime(time, cFormat) {
if (arguments.length === 0) {
return null;
}
const format = cFormat || "{y}-{m}-{d} {h}:{i}:{s}";
let date;
if (typeof time === "object") {
date = time;
} else {
if (typeof time === "string" && /^[0-9]+$/.test(time)) {
time = parseInt(time);
}
if (typeof time === "number" && time.toString().length === 10) {
time = time * 1000;
}
date = new Date(time);
}
const formatObj = {
y: date.getFullYear(),
m: date.getMonth() + 1,
d: date.getDate(),
h: date.getHours(),
i: date.getMinutes(),
s: date.getSeconds(),
a: date.getDay()
};
const time_str = format.replace(/{([ymdhisa])+}/g, (result, key) => {
const value = formatObj[key];
// Note: getDay() returns 0 on Sunday
if (key === "a") {
return ["日", "一", "二", "三", "四", "五", "六"][value];
}
return value.toString().padStart(2, "0");
});
return time_str;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
