# 相同component 不同参数
创建与编辑 其实后台创建与编辑功能是最常见的了,它区别去前台项目多了改的需求,但大部分创建页面与编辑页面字段和ui几乎是一样的,所以我们准备公用一个component来对应不同的页面。有两种常见的方法,来区别创建与编辑。
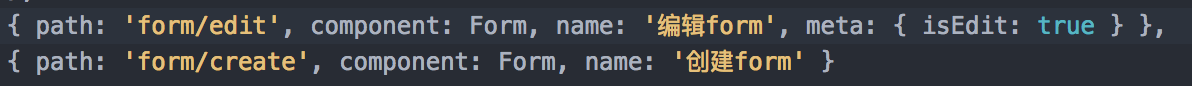
- 通过路由path的方式 这种方式最简单暴力,我自己的项目中使用这种方式,通过约定路径中出现'edit'就判断为编辑模式。比较省力和方便,不过这是要在大家写路径的时候都按照规范来写的前提下。
- 通过meta来区分 比较推荐这种方式来区分。

computed: {
isEdit() {
return this.$route.meta.isEdit // 根据meta判断
// return this.$route.path.indexOf('edit') !== -1 // 根据路由判断
}
},
created() {
if (this.isEdit) {
this.fetchData();
}
},
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
就这样简单的实现了多路由复用了一个component,其实不只是创建和编辑可以这样用,如两个列表的一模一样,只是一个是内部文章另一个是调取外部文章都能复用组件,通过meta的方式来判断调取不同的接口。
