# 21.组件的生命周期
# 1.组件的生命周期概述
- 意义: 组件的生命周期有助于理解组件的运行方式, 完成更复杂的组件功能, 分析组件错误原因等
- 组件的生命周期: 组件从被创建到挂载到页面中运行, 再到组件不用时卸载的过程
- 生命周期的每个阶段总是伴随着一些方法调用, 这些方法就是生命周期的钩子函数
- 钩子函数的作用: 为开发人员在不同阶段操作组件提供了时机
- 只有
类组件才有生命周期
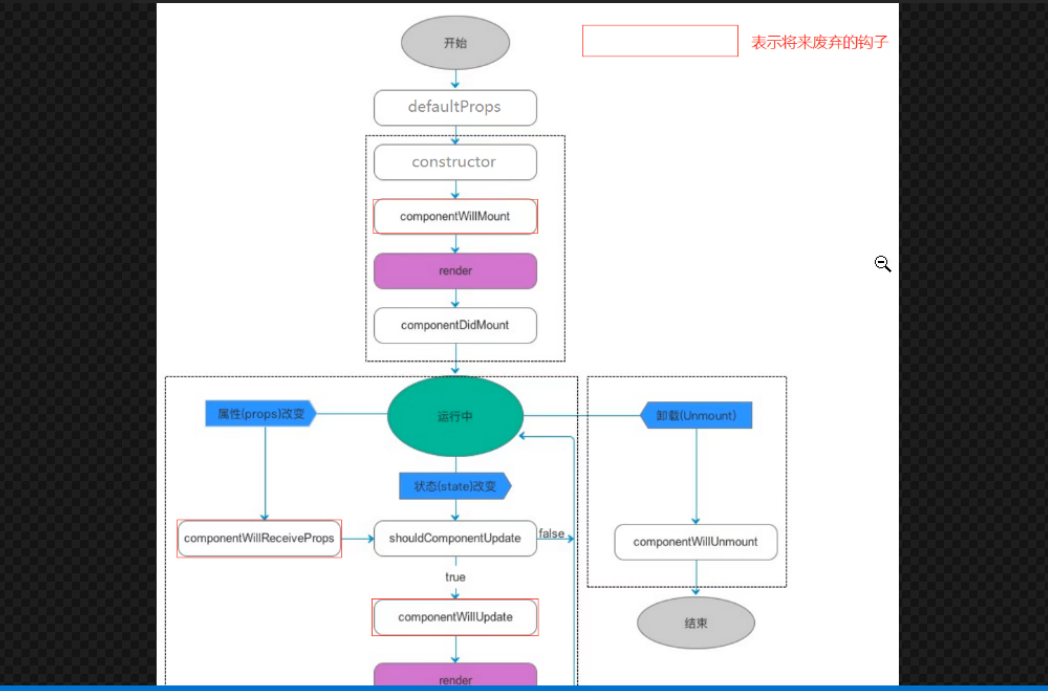
# 2.生命周期的三个阶段
1.每个阶段的执行时机
2.每个阶段钩子函数的执行顺序
3.每个阶段钩子函数的作用

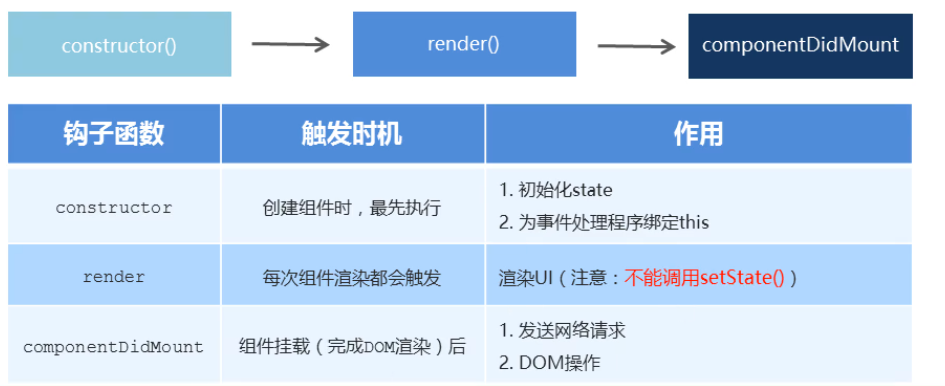
1).创建时 (挂载阶段)
执行时机: 组件创建时 (页面加载时)
执行顺序:

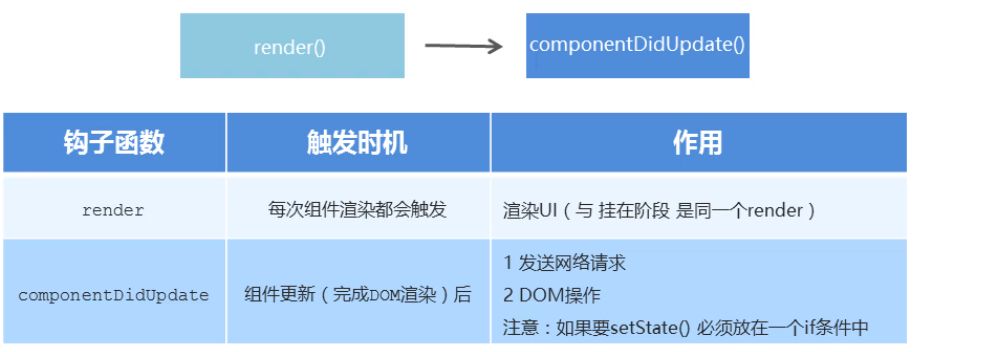
2).更新时 (更新阶段)
- 执行时机: 1.setState() 2.forceUpdate() 3.组件接收到新的props
- 说明: 以上三者任意一种变化, 组件就会重新渲染
- 执行顺序:

相关代码:
// 注意: 如果要调用 setState() 更新状态, 必须要放在一个 if 条件中
// 因为: 如果直接调用 setState() 更新状态, 也会导致递归更新
componentDidUpdate(preProps) {
// 正确做法
// 做法: 比较更新前后的props是否相同, 来决定是否重新渲染组件
console.log('上一次的props: ', preProps, ',当前的props: ', this.props);
if (preProps.count !== this.props.count) {
this.setState({})
// 发送 ajax 请求
}
// 获取 DOM
const title = document.getElementById('title')
console.log(title.innerHTML);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
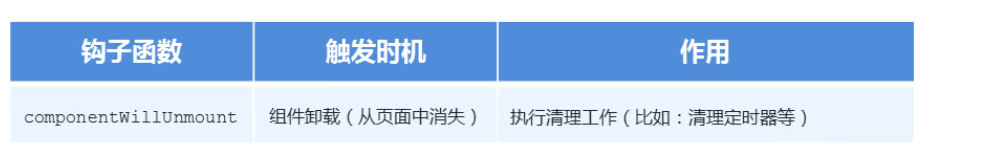
3).卸载时 (卸载阶段)
- 执行时机: 组件从页面中消失
- 如果不清理: 容易造成内存泄漏

# 3.重要的钩子函数
1) render(): 初始化渲染或更新渲染调用
2) componentDidMount(): 开启监听, 发送ajax请求
3) componentWillUnmount(): 做一些收尾工作, 如: 清理定时器
4) componentWillReceiveProps(newProps): 当组件接收到新的属性时回调
// 当组件接收到新的属性时回调
componentWillReceiveProps(newProps) { // 指定了新的searchName. 需要请求
const { searchName } = newProps
// 更新状态
this.setState({
initView: false,
loading: true
})
// 发送请求
const url = `https://api.github.com/search/users?q=${searchName}`
axios.get(url)
.then(response => {
// 得到响应数据
const result = response.data
const users = result.items.map(item => {
return { name: item.login, url: item.html_url, avatar: item.avatar_url }
})
// 更新状态(成功)
this.setState({ loading: false, users })
})
.catch(err => {
// 更新状态(失败)
this.setState({ loading: false, errMsg: err.message })
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
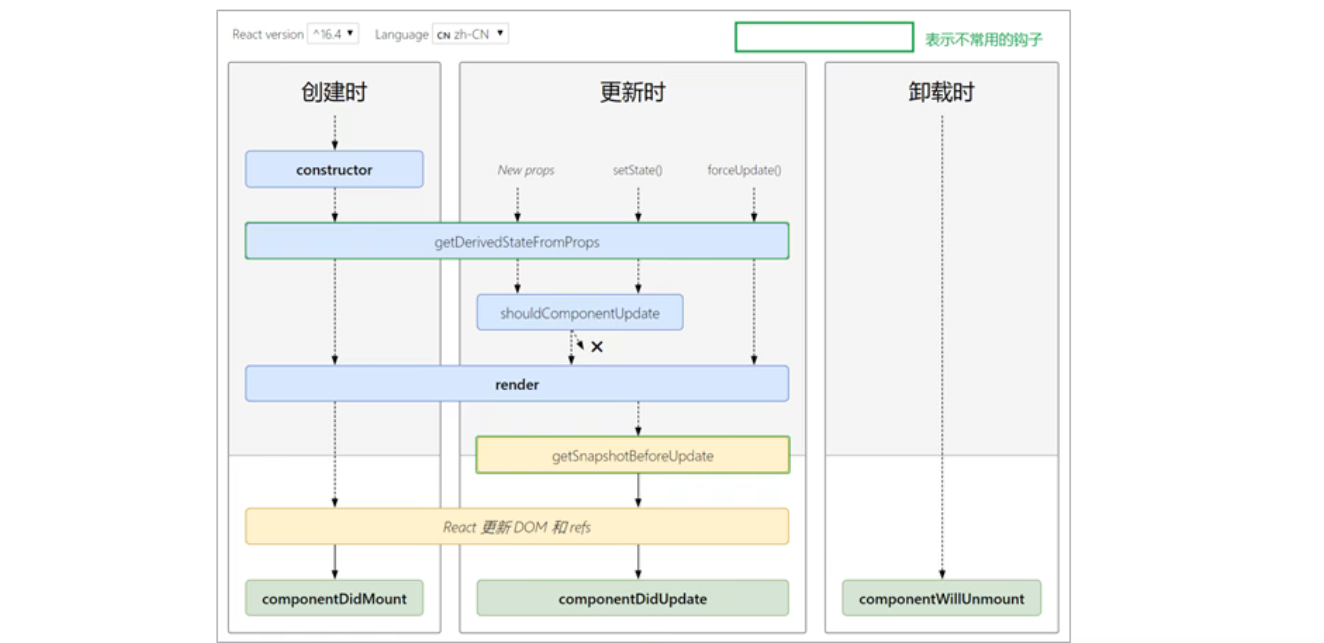
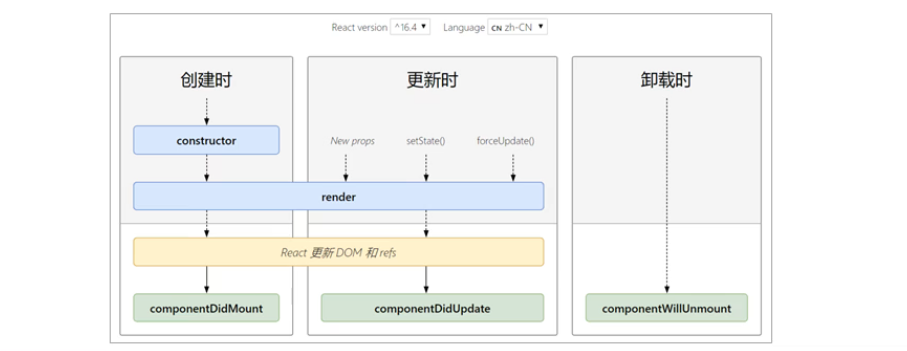
# 4.不常用钩子函数介绍
旧版生命周期钩子函数 (知道):

新版完整生命周期钩子函数(知道):