# 13.表单处理
# 1.受控组件
- HTML的表单元素是可输入的, 也就是有自己的可变状态
- 而, React中可变状态通常保存在state中, 并且只能通过setState()方法来修改
- React将state与表单元素值value绑定在一起, 由state的值来控制表单元素的值

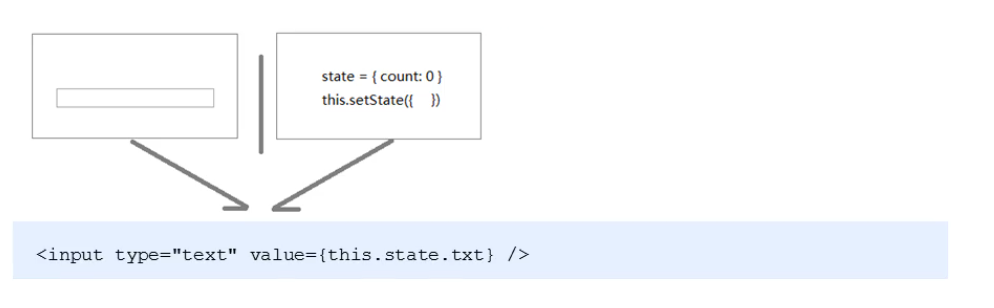
步骤:
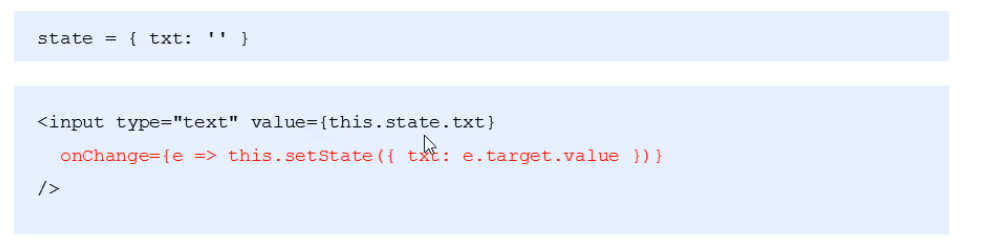
- 在state 中添加一个状态, 作为表单元素的value值 (控制表单元素值的来源)
- 给表单元素绑定change事件, 将表单元素的值设置为 state 的值(控制表单元素值的变化)

示例:
1.文本框, 富文本框, 下拉框 操作value属性
2.复选框 操作checked属性
class Input extends React.Component {
// 简化语法
state = {
txt: '',
content: '',
city: 'bj',
isChecked: false
}
// 处理文本框的变化
handleChange = e => {
this.setState({
txt: e.target.value
})
}
// 处理富文本框的变化
handleContent = e => {
this.setState({
content:e.target.value
})
}
// 处理下拉框的变化
handleCity = e => {
this.setState({
city:e.target.value
})
}
// 处理复选框的变化
handleChecked = e => {
this.setState({
isChecked: e.target.checked
})
}
render() {
return (
<div>
{/* 文本框 */}
<input value={this.state.txt} onChange={this.handleChange} />
<br/>
{/* 富文本框 */}
<textarea value={this.state.content} onChange={this.handleContent}></textarea>
<br/>
{/* 下拉框 */}
<select value={this.state.city} onChange={this.handleCity}>
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="gz">广州</option>
</select>
<br/>
{/* 复选框 */}
<input type="checkbox" checked={this.state.isChecked} onChange={this.handleChecked}/>
</div>
)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
多表单元素优化
- 问题: 每个表单元素都有一个单独是事件处理程序处理太繁琐
- 优化: 使用一个事件处理程序同时处理多个表单元素
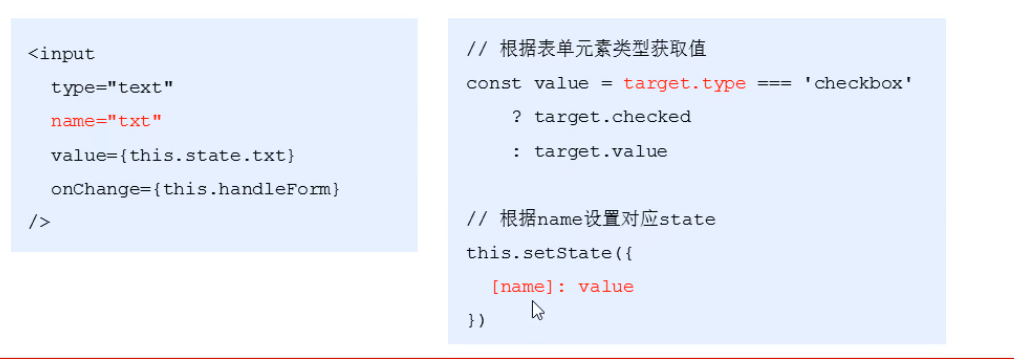
多表单元素优化步骤:
1.给表单元素添加name属性, 名称与state相同
2.根据表单元素类型获取对应值
3.在 change 事件处理程序中通过 [name] 来修改对应的state

class Input extends React.Component {
// 简化语法
state = {
txt: '',
content: '',
city: 'bj',
isChecked: false
}
handleChange = e => {
// 获取当前 Dom 对象
const target = e.target
// 根据类型获取值
const value = target.type === 'checkbox
? target.checked : target.value
// 获取name
const name = target.name
this.setState({
[name]: value
})
}
render() {
return (
<div>
{/* 文本框 */}
<input value={this.state.txt} name="txt" onChange={this.handleChange} />
<br />
{/* 富文本框 */}
<textarea value={this.state.content} name="content" onChange={this.handleChange}></textarea>
<br />
{/* 下拉框 */}
<select value={this.state.city} name="city" onChange={this.handleChange}>
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="gz">广州</option>
</select>
<br />
{/* 复选框 */}
<input type="checkbox" checked={this.state.isChecked} name="isChecked" onChange={this.handleChange} />
</div>
)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
# 2.非受控组件 (DOM方式)
- 说明: 借助于ref, 使用原生DOM方式来获取表单元素值
- ref的作用: 获取DOM或组件
使用步骤:
1.调用 React.createRef() 方法创建一个ref对象
constructor() {
super()
this.txtRef = React.createRef
}
1
2
3
4
2
3
4
2.将创建好的 ref 对象添加到文本框中
<input type="text" ref={this.txtRef} />
1
3.通过ref对象获取到文本框的值
console.log(this.txtRef.current.value)
1
# 3.非受控组件 - 老版写法
// 获取 input中的 value 值
const value = this.input.value.trim()
// 获取 select中的 value 值
const value = this.select.value*1
// input输入框
<input type="text" ref={input => this.input = input} />
// select选择框
<select ref={select => this.select = select}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
