# 说一下vue2.6中响应式数据的原理
# 1.理解:
- 1.核心点: object.defineProperty
- 2.默认vue在初始化数据时, 会在data 中的属性使用 object.defineProperty 重新定义所有属性, 当页面取到对应属性时. 会进行依赖收集 (收集当前组件的watcher) 如果属性发生变化会通知相关依赖进行更新操作
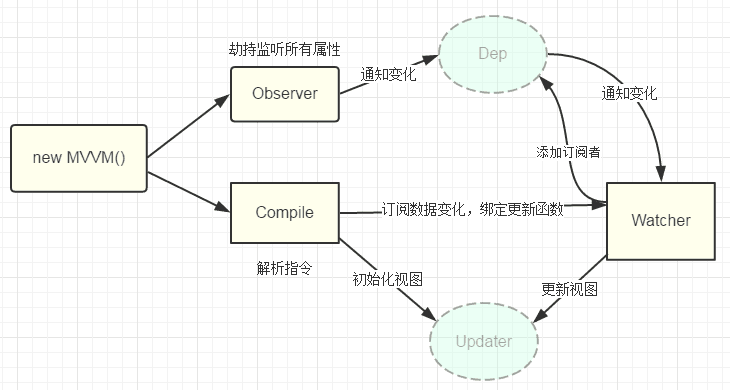
# 2.原理图:

# 3.如何解答

# 4.总结
双向数据绑定是建立在单向数据绑定(model==>View)的基础之上的
双向数据绑定的实现流程:
a.在解析 v-model 指令时, 给当前元素添加 input 监听
b.当 input 的 value 发生改变时, 将最新的值赋值给当前表达式所对应的 data 属性
