# content-box与border-box区别
# 盒模型尺寸:
分两种:
- a. content-box (默认样式)
- b. border-box
# 区别
这两个盒子的宽度是否包含padding和border
# 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div>div</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
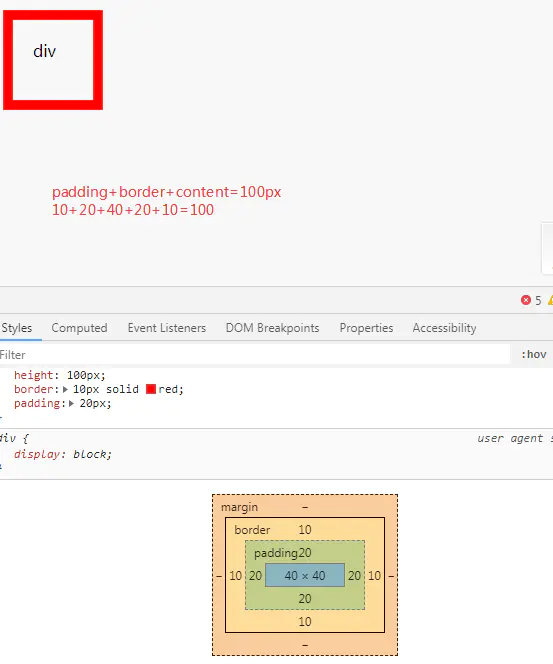
# 第一种默认样式
div{
width:100px;
height:100px;
border:10px solid red;
padding:20px;
}
1
2
3
4
5
6
2
3
4
5
6

# 第二种样式
div{
box-sizing:border-box;
width:100px;
height:100px;
border:10px solid red;
padding:20px;
}
1
2
3
4
5
6
7
2
3
4
5
6
7

- 通过对比发现
- 默认的样式中 width宽度不包括 padding+border
- 但是box样式改为border-box之后,100px里面就包括padding+border
