# 2.Vuex的基本使用
# 1.安装 vuex 依赖包
npm install vuex --save
1
# 2.导入 vuex 包
import Vuex from 'vuex'
Vue.use(Vuex)
1
2
2
# 3.创建 store 对象
const store = new Vuex.Store({
// state 中存放的就是全局共享的数据
state: { count:0}
})
1
2
3
4
2
3
4
# 4.将 store 对象挂载到 vue 实例中
new Vue({
el: '#app',
render: h => h(app)
router,
// 将创建的共享数据对象, 挂载到 Vue 实例中
// 所有的组件, 就可以直接从 store 中获取全局的数据了
store
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
创建带有vuex的vue项目,打开终端,输入命令:vue ui
当项目仪表盘打开之后,我们点击页面左上角的项目管理下拉列表,再点击Vue项目管理器
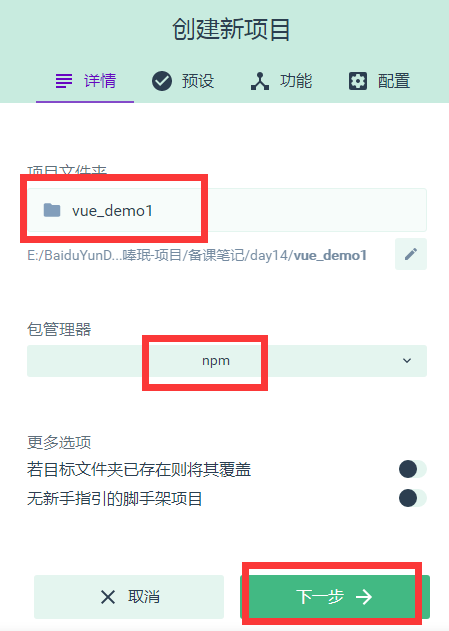
点击创建项目,如下图所示
第一步,设置项目名称和包管理器

第二步,设置手动配置项目

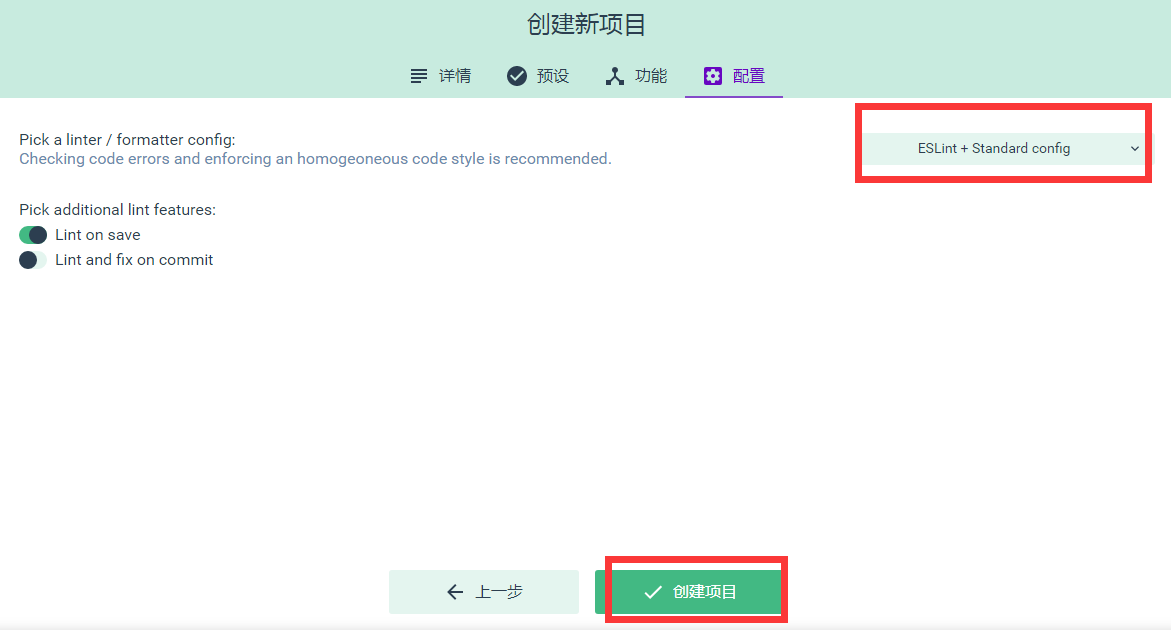
第三步,设置功能项


第四步,创建项目