# 7.事件绑定 v-on
# 1.Vue如何处理事件?
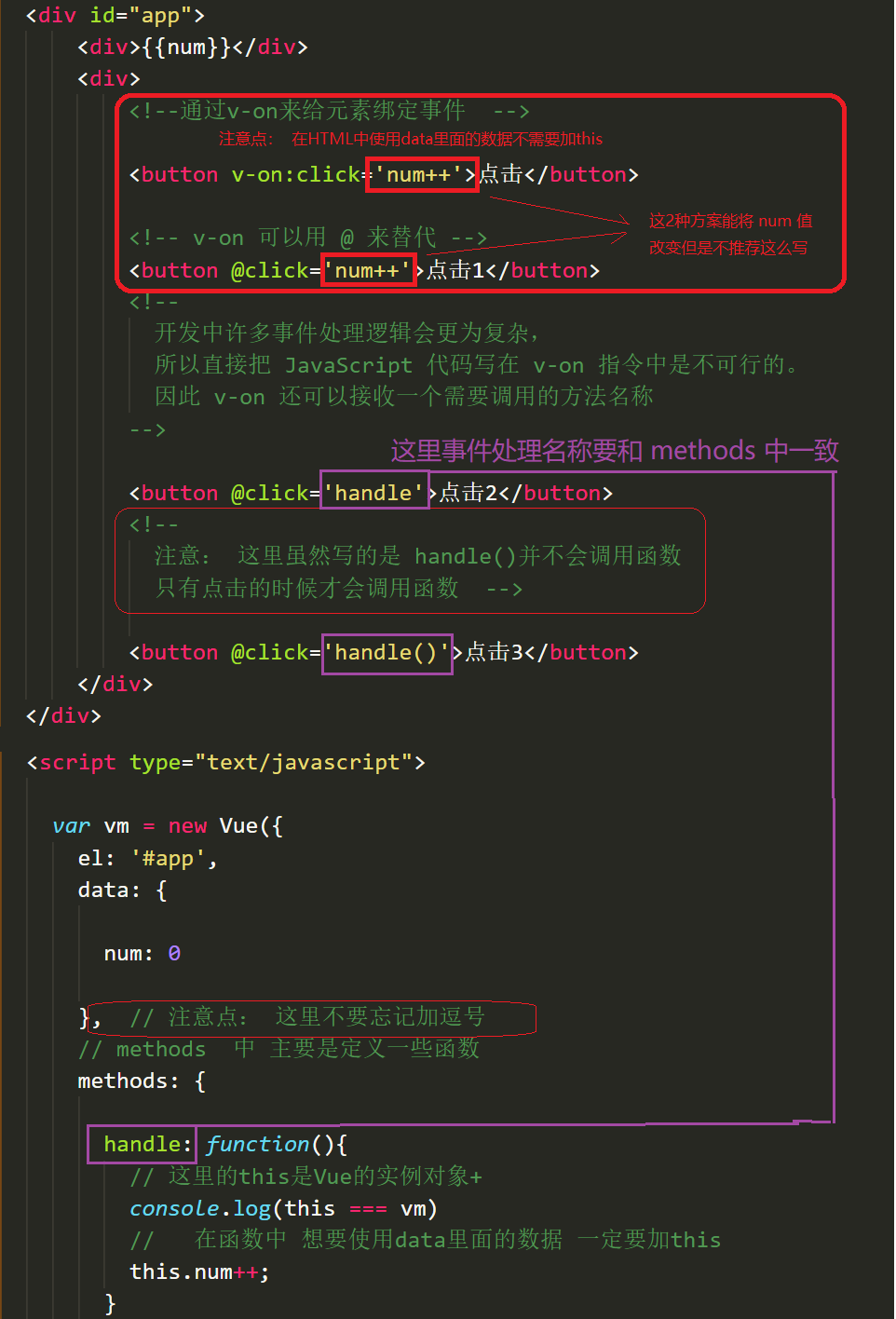
v-on指令用法
<input type = 'button' v-on:click='num++'>1v-on简写形式 缩写为 @click;
<input type = 'button' @click='num++'>1
# 2.事件函数的调用方式
直接绑定函数名称
<button v-on:click='say'>Hello</button>1调用函数
<button v-on:click='say()'>Say hi</button>>1

# 3.v-on事件函数中传入参数
- 普通参数和事件对象
<button v-on:click='say("hi",$event)'>Say hi</button>
1
<body>
<div id="app">
<div>{{num}}</div>
<div>
<!-- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数 -->
<button v-on:click='handle1'>点击1</button>
<!-- 2、如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,
并且事件对象的名称必须是$event
-->
<button v-on:click='handle2(123, 456, $event)'>点击2</button>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
num: 0
},
methods: {
handle1: function(event) {
console.log(event.target.innerHTML)
},
handle2: function(p, p1, event) {
console.log(p, p1)
console.log(event.target.innerHTML)
this.num++;
}
}
});
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
1.如果事件直接绑定函数名称, 那么默认会传递事件对象作为事件函数的第一个参数
2.如果事件绑定函数调用, 那么事件对象必须作为最后一个参数显示传递, 并且事件对象的名称必须是$event
# 4.事件修饰符
.stop阻止冒泡
<a v-on:click.stop="handle">跳转</a>1.prevent 阻止默认行为
<a v-on:click.prevent="handle">跳转</a>1
- 在事件处理程序中调用
event.preventDefault()或event.stopPropagation()是非常常见的需求。 - Vue 不推荐我们操作DOM 为了解决这个问题,Vue.js 为
v-on提供了事件修饰符 - 修饰符是由点开头的指令后缀来表示的
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 即阻止冒泡也阻止默认事件 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 5.按键修饰符
.enter 回车键
<input v-on:keyup.enter='submit'>1.delete 删除键
<input v-on:keyup.delete='handle'>1在做项目中有时会用到键盘事件,在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为
v-on在监听键盘事件时添加按键修饰符
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
<!-- -当点击enter 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
<!--当点击enter或者space时 时调用 `vm.alertMe()` -->
<input type="text" v-on:keyup.enter.space="alertMe" >
常用的按键修饰符
.enter => enter键
.tab => tab键
.delete (捕获“删除”和“退格”按键) => 删除键
.esc => 取消键
.space => 空格键
.up => 上
.down => 下
.left => 左
.right => 右
<script>
var vm = new Vue({
el:"#app",
methods: {
submit:function(){},
alertMe:function(){},
}
})
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# 6.自定义按键修饰符别名
全局 config.keyCodes 对象
Vue.config.keyCodes.f1 = 1121在Vue中可以通过
config.keyCodes自定义按键修饰符别名<div id="app"> 预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法 <input type="text" v-on:keydown.f5="prompt()"> </div> <script> Vue.config.keyCodes.f5 = 116; let app = new Vue({ el: '#app', methods: { prompt: function() { alert('我是 F5!'); } } }); </script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 7.案例: 简单计算器
① 通过v-model指令实现数值a和数值b的绑定
② 给计算按钮绑定事件, 实现计算逻辑
③ 将计算结果绑定到对应位置
← 6.指令 8.属性绑定 v-bind →
