# vue-transition动画
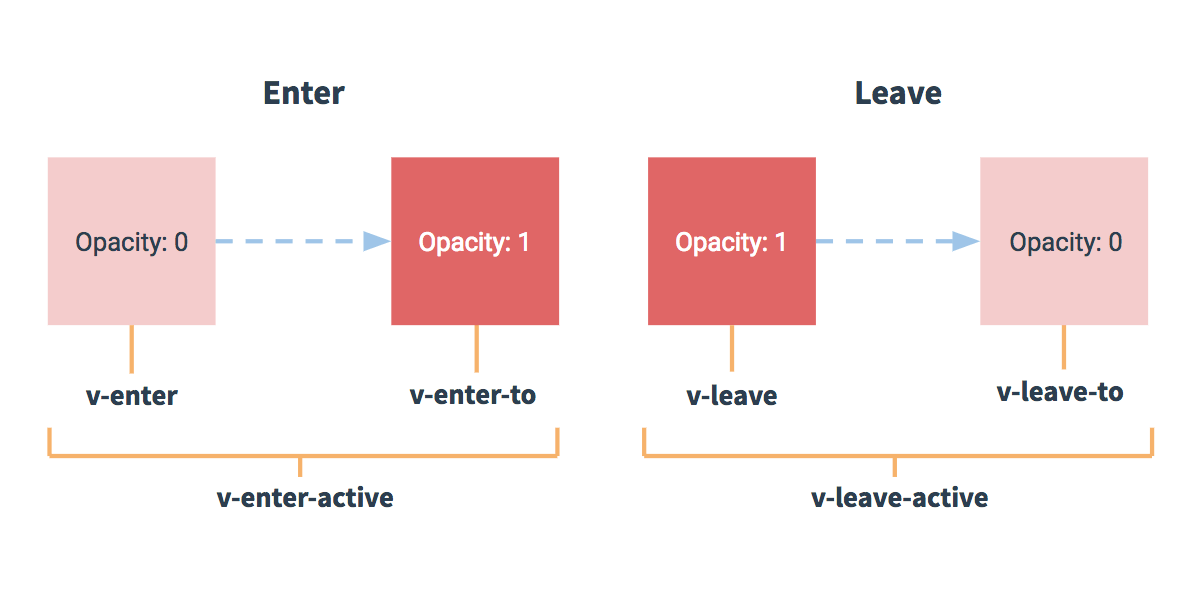
- 在进入/离开的过渡中,会有 6 个 class 切换。
- css类名以 name中的值 为开头
# 单元素/组件的过渡
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="xc">
<p v-if="show">hello</p>
</transition>
</div>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
new Vue({
el: '#demo',
data: {
show: true
}
})
1
2
3
4
5
6
2
3
4
5
6
.xc-enter-active, .xc-leave-active {
transition: opacity .5s;
}
.xc-enter, .xc-leave-to {
opacity: 0;
}
.xc-enter-to, .xc-leave {
opacity: 1;
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

# CSS 动画
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
示例:(省略了兼容性前缀)
<transition name="xc">
<div v-show="show>我是一个文本</div>
</transition>
1
2
3
2
3
new Vue({
el: '#example-2',
data: {
show: true
}
})
1
2
3
4
5
6
2
3
4
5
6
.xc-enter-active {
animation: run 0.5;
}
.xc-leave-active {
animation: run 0.5 reverse;
}
@keyframes run {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
← Vue2.6 新特性 1.Vuex概述 →
