# 10.⼩程序⽣命周期
分为应⽤⽣命周期和⻚⾯⽣命周期
关于小程序前后台的定义和小程序的运行机制,请参考运行机制章节。
# 1.应⽤⽣命周期 (opens new window)
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| onLaunch (opens new window) | function | 否 | 监听⼩程序初始化。 | |
| onShow (opens new window) | function | 否 | 监听⼩程序启动或切前台。 | |
| onHide (opens new window) | function | 否 | 监听⼩程序切后台。 | |
| onError (opens new window) | function | 否 | 错误监听函数。 | |
| onPageNotFound (opens new window) | function | 否 | ⻚⾯不存在监听函数 |
//app.js
App({
// 1.应用第一次启动的就会触发事件
onLaunch(){
// 在应用第一次启动的时候 获取用户的个人信息
console.log('onLaunch');
// js的方式来跳转 不能触发 onPageNotFound
// wx.navigateTo({
// url:"11/22/33"
// })
},
// 2.应用 被用户看到
onShow(){
// 对应用的数据或者页面效果 重置
console.log("onShow");
},
// 3.应用 被隐藏
onHide(){
// 暂停或者清除定时器
console.log("onHide");
},
// 4.应用的代码发生了错误的时候 就会触发
onError(err){
// 在应用发生代码保错的时候, 收集用户的错误信息, 通过异步请求, 将错误的信息发送到后台去
console.log("onError")
},
// 5.页面找不到就会触发
// 应用第一次启动的时候, 如果找不到第一个入口页面 才会触发
onPageNotFound(){
// 如果页面不存在了 通过js的方式来重新跳转页面 重新跳到第二个首页
// 不能跳到tabbar页面 导航组件类似
wx.navigateTo({
url: '/pages/demo09/demo09',
});
console.log("onPageNotFound");
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
# 2.⻚⾯⽣命周期 (opens new window)
| 属性 | 类型 | 说明 |
|---|---|---|
| data (opens new window) | Object | 页面的初始数据 |
| onLoad (opens new window) | function | 生命周期回调_监听页面加载 (页面只加载一次) |
| onShow (opens new window) | function | 生命周期回调_监听页面显示 (页面加载多次) |
| onReady (opens new window) | function | ⽣命周期回调—监听⻚⾯初次渲染完成 |
| onHide (opens new window) | function | ⽣命周期回调—监听⻚⾯隐藏 |
| onUnload (opens new window) | function | ⽣命周期回调—监听⻚⾯卸载 |
| onPullDownRefresh (opens new window) | function | 监听⽤⼾下拉动作 |
| onReachBottom (opens new window) | function | ⻚⾯上拉触底事件的处理函数 |
| onShareAppMessage (opens new window) | function | ⽤⼾点击右上⻆转发 |
| onPageScroll (opens new window) | function | ⻚⾯滚动触发事件的处理函数 |
| onResize (opens new window) | function | ⻚⾯尺⼨改变时触发,详⻅ 响应显⽰区域变化 (opens new window) |
| onTabItemTap (opens new window) | function | 当前是tab⻚时,点击tab时触发 |
// pages/demo18/demo18.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("onLoad");
// onLoad发送异步请求来初始化页面数据
},
/**
* 生命周期函数--监听页面显示
*/
// onShow 如何获取到 options 呢? ⭐⭐⭐
onShow: function () {
// 1.获取当前的小程序的页面栈-数组 长度最大是10页面 ⭐⭐⭐
let pages = getCurrentPages();
// 2.数组中 索引最大的页面就是当前页面
let currentPage = pages[pages.length-1]
// 3.准备options参数
let options = currentPage.options
const { goods_id } = options
this.getGoodsDetail(goods_id)
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("onReady");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("onHide");
},
/**
* 生命周期函数--监听页面卸载 也是可以通过点击超链接来演示
*
*/
onUnload: function () {
console.log("onUnload");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("onPullDownRefresh");
// 页面的数据 或者效果 重新 刷新
},
/**
* 页面上拉触底事件的处理函数
* 需要让页面 出现上下滚动才行
*/
onReachBottom: function () {
console.log("onReachBottom");
// 上拉加载下一页数据
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("onShareAppMessage");
},
/**
* 页面滚动 就可以触发
*/
onPageScroll(){
console.log("onPageScroll");
},
/**
* 页面的尺寸发生改变的时候 触发
* 小程序 发生了 横屏竖屏 切换的时候触发
*/
onResize(){
console.log("onResize");
},
/**
* 1 必须要求当前页面 也是tabbar页面
* 2 点击的自己的tab item的时候才触发
*/
onTabItemTap(){
console.log("onTabItemTap");
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
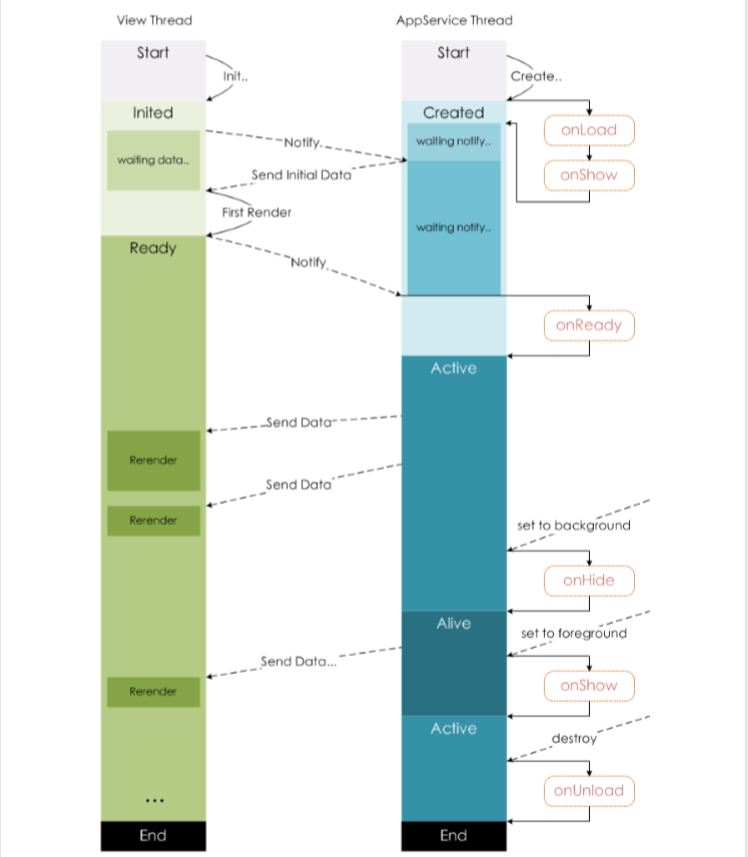
# 3.⻚⾯⽣命周期图解

← 9.自定义组件
