# 四.CSS隔离方案
子应用之间样式隔离:
Dynamic Stylesheet动态样式表,当应用切换时移除老应用样式,添加新应用样式
主应用和子应用之间的样式隔离:
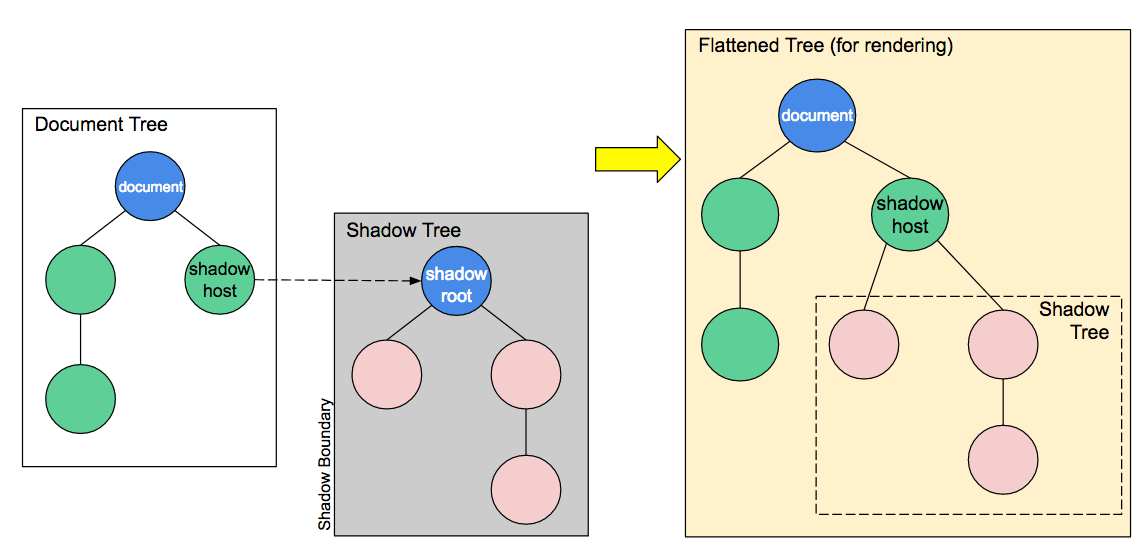
BEM(Block Element Modifier) 约定项目前缀CSS-Modules打包时生成不冲突的选择器名Shadow DOM真正意义上的隔离css-in-js

let shadowDom = shadow.attachShadow({ mode: 'open' }); // mode:'closed'
let pElement = document.createElement('p');
pElement.innerHTML = 'hello world';
let styleElement = document.createElement('style');
styleElement.textContent = `
p{color:red}
`
shadowDom.appendChild(pElement);
shadowDom.appendChild(styleElement)
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
shadow DOM 可以实现真正的隔离机制
← 三.qiankun实战 五.JS沙箱机制 →
