# 15.地理位置接口, 获取用户位置信息
# 1.获取位置的方式
| 数据源 | 优点 | 缺点 |
|---|---|---|
| IP 地址 | 任何地方都可用在服务器端处理 | 不精确(经常出错, 一般精确到城市级) 运算代价大 |
| GPS | 很精确 | 定位时间长,耗电量大, 室内效果差,需要额外硬件设备支持 |
| WI-FI | 精确, 可在室内使用, 简单快捷 | 在乡村这些WI-FI接入点少的地区无法使用 |
| 手机信号 | 相当准确, 可在室内使用, 简单快捷 | 需要能够访问手机或其 modem 设备 |
| 用户自定义 | 可获得比程序定位服务更准确的位置数据, 用户自行输入可能比自动检测更快 | 可能很不准确, 特别是当用户位置变更后 |
# 2.安全性
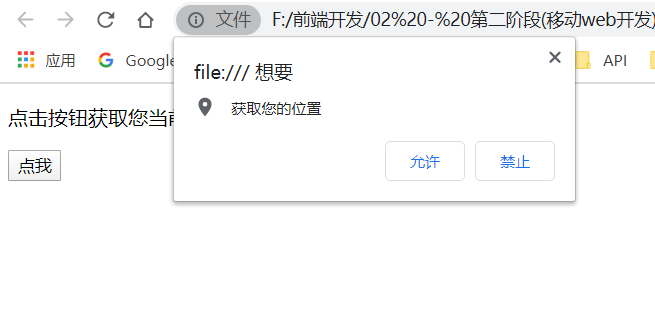
语义地理位置属于私密信息,所以浏览器会弹出提示框, 在征得用户允许的情况下再获取位置
# 3.语法
navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options)获取当前地理位置
navigator.watchPosition(successCallback, errorCallback, options)重复获取当前地理信息
当成功获取地理信息后, 会调用successCallback, 并返回一个包含位置信息的对象position
navigator.geolocation.getCurrentPosition(function(position)){
// 定位成功会调用该方法
// position.coords.latitude 纬度
// position.coords.longitude 经度
// position.coords.accuracy 精度
// position.coords.altitude 海拔高度
},function(error){
// 定位失败会调用该方法
// error 是错误信息
},)
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 4.效果

# 5.代码
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击按钮获取您当前坐标(可能需要比较长的时间获取):</p>
<button onclick="getLocation()">点我</button>
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
// 1.获取地理信息成功之后的回调
// 2.获取地理信息失败之后的回调
// 3.获取当前地理位置信息的方式
// option: 可以设置获取数据的方式
// enableeHignAccuracy: true/false 是否使用高精度
// setTimeout: 设置超时时间 单位ms;
// maximumAge: 设置浏览器重新获取地理信息的时间间隔 单位ms
navigator.geolocation.getCurrentPosition(showPosition);
}
else { x.innerHTML = "该浏览器不支持获取地理位置。"; }
}
// 成功获取定位之后的回调
// 如果获取地理位置信息成功, 会将获取到的地理信息传递给成功之后的回调
function showPosition(position) {
x.innerHTML = "纬度: " + position.coords.latitude +
"<br>经度: " + position.coords.longitude;
}
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
