# 3.方案设计
店铺装修是电商系统必备的一个功能,在某些场景下,可能是广告页制作、活动页制作、微页面制作,但基本功能都是类似的。所谓店铺装修,就是用户可以在 PC 端进行移动页面的制作,只需要通过简单的拖拽就可以实现页面的编辑,属于用户高度自定义的功能。最终编辑的结果,可以在 H5、小程序进行展示推广。
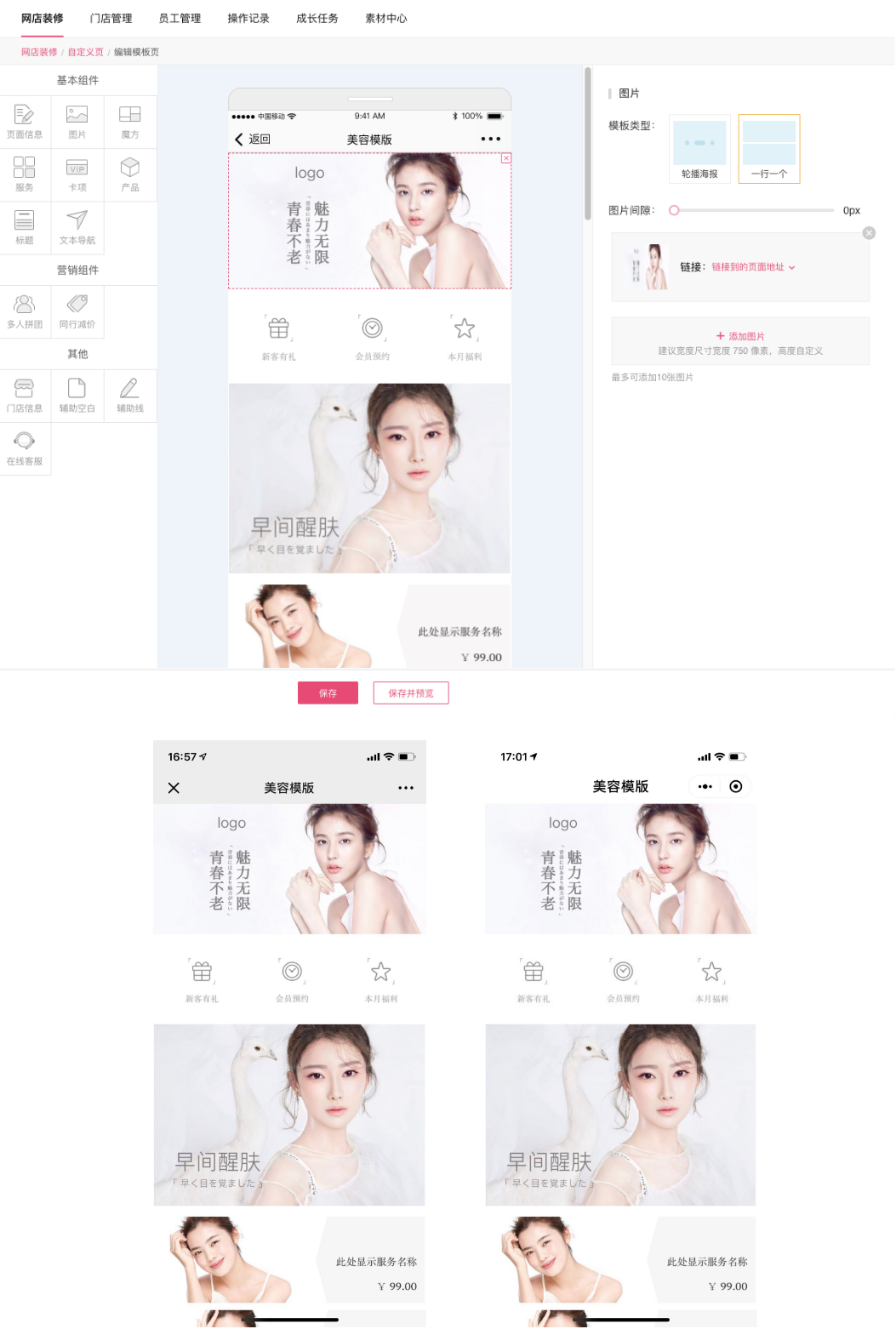
# 有赞美业店铺装修功能的截图

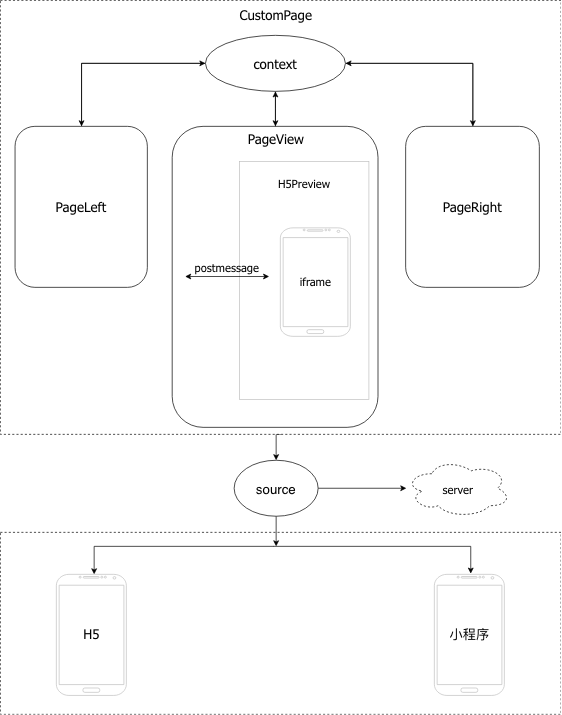
# 有赞美业的架构图:

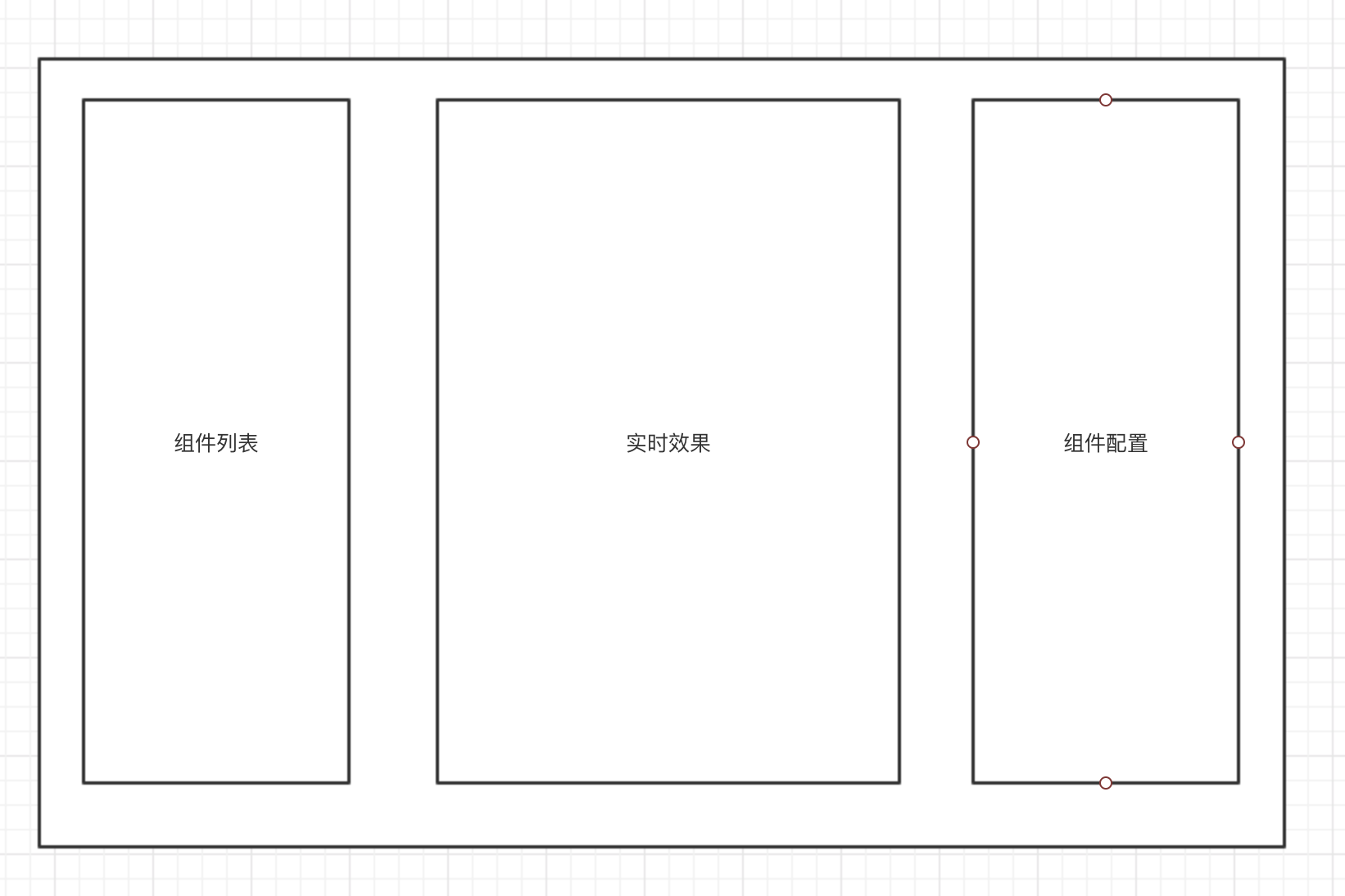
# 首先想了一下,页面应该是这个结构的

整个逻辑应该是这样的
- 左边列表点一下,组件会出现在中间的位置
- 中间多个组件可以拖拽进行排序
- 可能有些组件需要嵌套,需要实现通过拖拽,可以把子组件塞到容器组件里的功能
- 从中间点击单个组件,可以在右侧展开该组件的配置项
- 右侧修改后,中间实时呈现效果
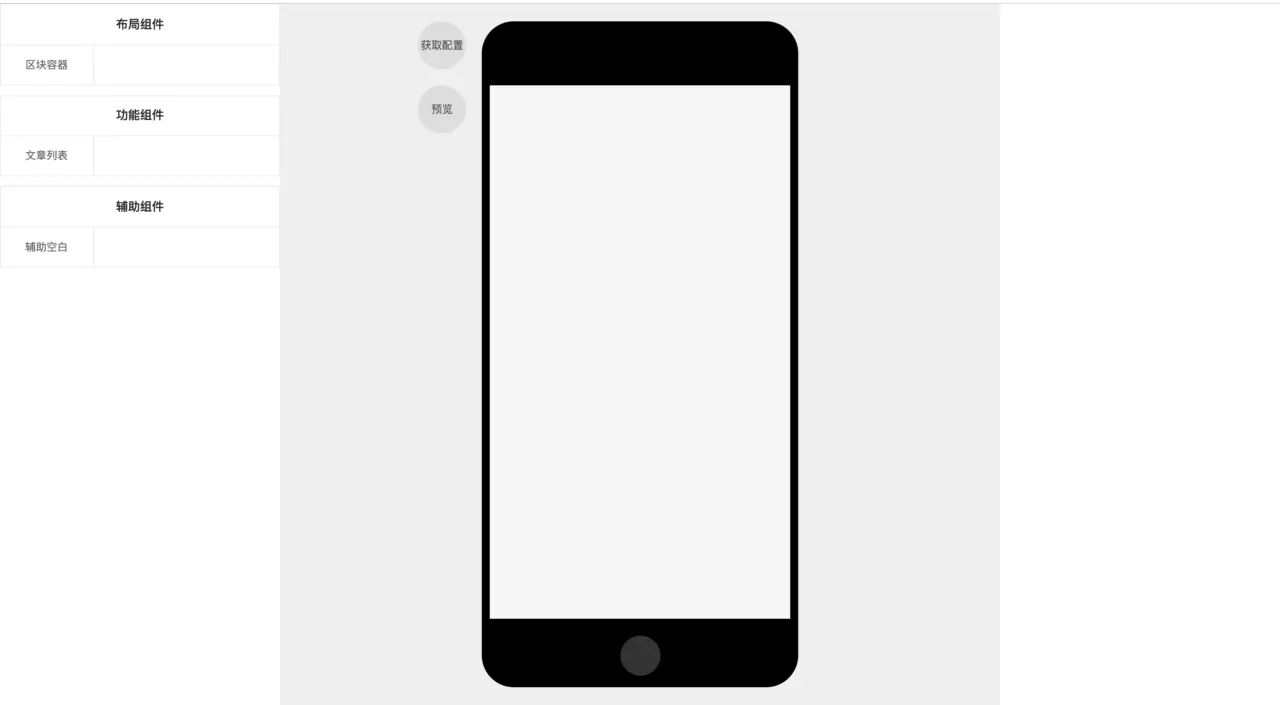
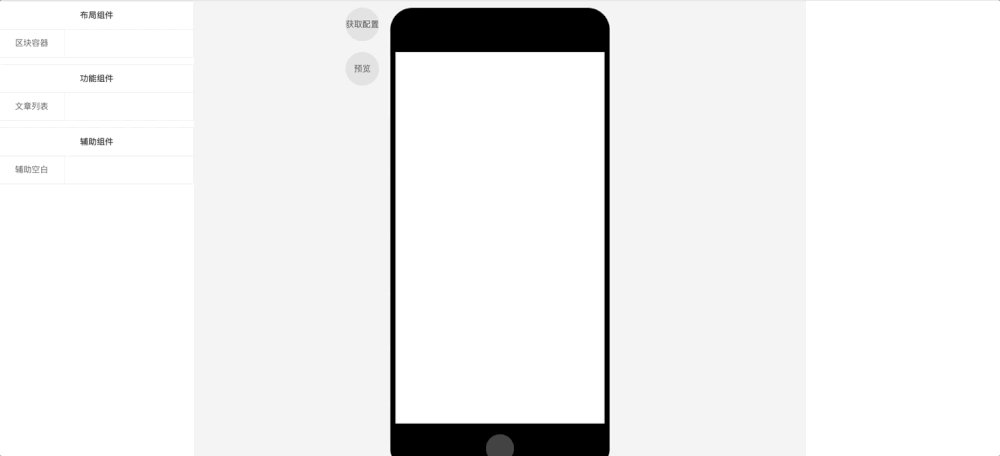
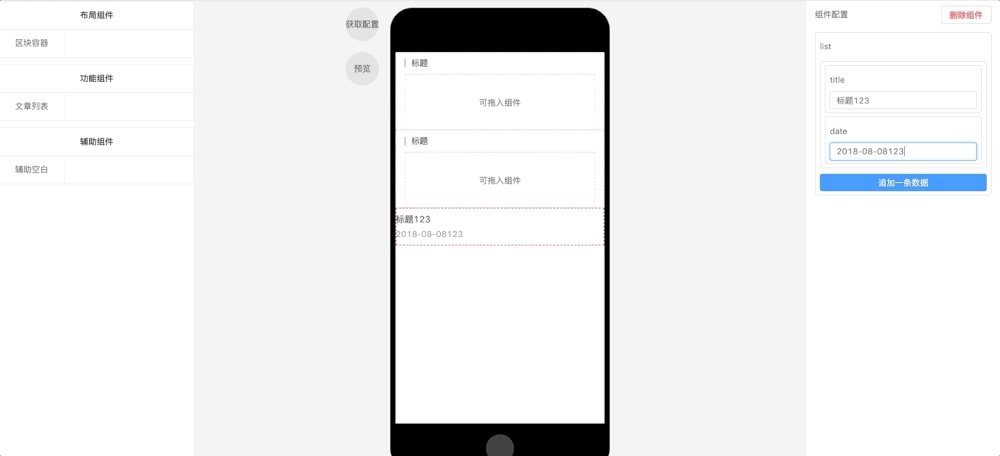
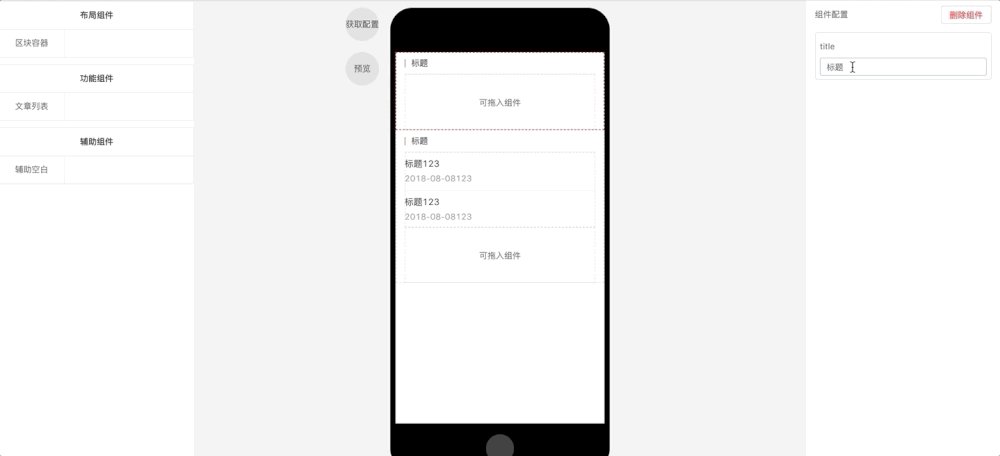
# 页面效果
简单页面撸完如下

左侧是基于一个配置文件,生成的组件列表。 中间是嵌套了一个 iframe,与外部通过 postMessage 通信。(本来想画个 iphone6 长相的手机,结果画了半天还是有点像 5s) 右侧是配置组件的位置,效果后面贴图。 拖拽部分使用 vuedraggable 实现,好用到爆炸。 再来个动态图

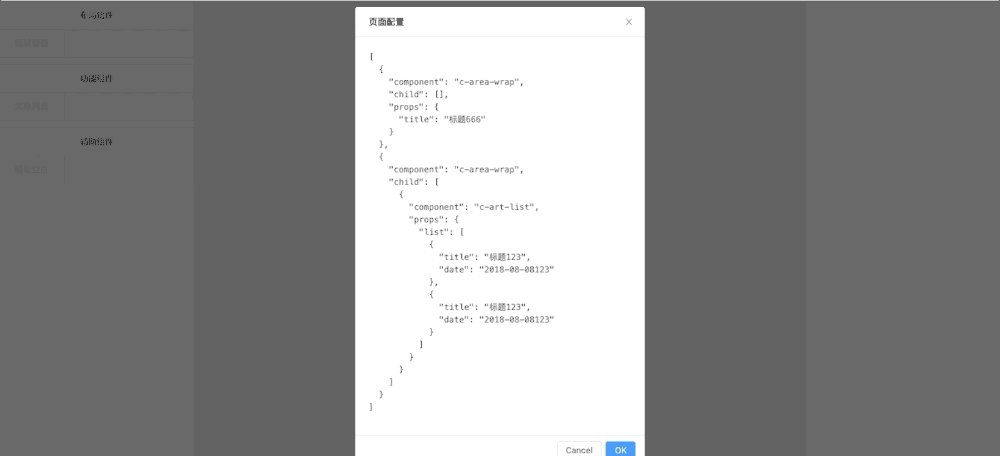
可以看到基本功能都已经实现了,右侧的配置位置可以处理 String、Number、Boolean、Array、Object 类型的数据
# 小结
项目现在还只是个半成品,主要是一个思路,其实配置生成后还可以做很多,比如
配置中的数据填充由后端实现 基于配置,可通过多个框架实现最终的页面,只需要根据约定设定组件名,并将数据通过 props 传递给组件即可,vue、react 甚至小程序,都可以基于配置生成页面。 ...
后续会继续进行改善
