# CSS3:新增的效果
- CSS3:新增的效果
- 1.线性渐变
- 2.径向渐变
- 3.重复渐变
- 4.background新增属性
- 5.边框图片的解包用法
- 6.过渡效果
- 7.2d变化效果
- 8.缩放scale(x,y)
- 9.旋转 rotate(deg)
- 10.transform-origin可以调整元素转换的原点
- 11.倾斜 skew(deg, deg)
- 12.同时添加transform属性
- 13.3D转换(CSS3) transform
- 14.3d旋转 rotate3d
- 15.3D缩放 scale3d 了解
- 16.视距原点 perspective-origin 了解
- 17.backface-visibility
- 18.转换样式 transform-style 了解
- 19.3D转换总结
- 20.css3兼容处理
# 1.线性渐变
渐变是CSS3当中比较丰富多彩的一个特性, 通过渐变我们可以实现许多绚丽的效果, 有效的减少图片的使用数量, 并且具有很强的适应性和可扩展性. 可分为线性渐变, 径向渐变
1.linear-gradient 线性渐变指沿着某条直线朝一个方向产生渐变效果
a) 语法:
linear-gradient([<point>||<angle>,]?<stop>,<stop> [,<stop>]*)
background: -webkit-linear-gradient(渐变的起始位置, 起始颜色, 结束颜色);
b)参数说明:
>>第一个参数表示线性渐变的方向
to left: 设置渐变从右到左. 相当于:270deg.
to right: 设置渐变从左到右, 相当于: 90deg
to top: 设置渐变从下到上. 相当于: 0deg.
to bottom(默认值): 设置渐变从上到下. 相当于:180deg. 这是默认值, 等同于留空不写. 也可以直接指定度数, 如450deg.
>>第二个参数是起始点颜色, 可以指定颜色的位置
>>第三个参数是终点颜色, 你也可以在后面添加更多的参数, 表示多种颜色的渐变
# 2.径向渐变
radial-gradient 径向渐变指从一个中心点开始沿着四周产生渐变效果
a) 语法:
<radial-gradient> = radial-gradient([[<shape>||<size>][at <position>]? , | at <position,>]?<color-stop>[, <color-stop>]+)
b) 取值:
i.<position> 确定圆心的位置. 如果提供2个参数, 第一个表示横坐标, 第二个表示纵坐标; 如果只提供一个, 第二值默认为50%, 即 center
ii. shape: 渐变的形状, ellipse 表示椭圆形, circle表示圆形. 默认为ellipse, 如果元素形状为正方形的元素, 则ellipse 和 circle 显示一样
iii. size: 渐变的大小, 即渐变到哪里停止, 它有四个值. closest-side: 最近边: farthest-side: 最远边; closest-corner: 最近角: farthest-corner: 最远角. 默认是最远的角 farth-corner
iv. <color>: 指定颜色. Rgba hsla
# 3.重复渐变
1.重复线性渐变
background: repeating-linear-gradient(45deg,
#fff 0%,#fff 10%,
#000 10%, #000 20%);
2
3
2.重复径向渐变
background: repeating-radial-gradient(circle at center center,
#fff 0%,#fff 10%,
#000 10%, #000 20%);
2
3
# 4.background新增属性
1.语法:
background-size: auto(原始图片大小) || number(数值) || percentage(百分比) || cover(放大铺满) || contain(缩小铺满)
2.参数说明
background-size: ①length:用长度值指定背景图像大小。不允许负值。 ②percentage:用百分比指定背景图像大小。不允许负值。 ③auto:背景图像的真实大小。 ④cover:将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器, 造成图片部分区域不可见。
1.图片大于容器: 等比例缩小,会填满整个背景区域,有可能造成图片的部分区域不可见
2.图片小于容器: 等比例放大,会填满整个背景区域,有可能造成图片某个方向内容的溢出
2
⑤contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内, 有可能造成容器的空白区域。
1.图片大于容器 有可能造成容器的空白区域 将图片缩小
2.图片小于容器 有可能造成容器的空白区域 将图片放大
2
注: cover与contain 刚好相反, 工作中cover中的最多
微金所背景图案例
1.先使用background-size: cover;
2.在使用background-position:center; 居中显示
2
# 5.边框图片的解包用法
边框图片的原理: 一一对应
# 6.过渡效果
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化, 还是用逗号隔开.
注意: 这句话不是写在 hover 里面
2
3
4
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性, 用于在一个属性中设置四个过渡属性. | 3 |
| transition-property | 规定应用过渡的CSS属性的名称 | 3 |
| transition-duration | 定义过渡效果花费的时间, 默认是0 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线. 默认是'ease' | 3 |
| transition-delay | 规定过渡效果何时开始, 默认是 0 | 3 |
如果想要所有的属性都变化过渡, 写一个all就可以
运动曲线:
linear 匀速
ease 逐渐慢下来
ease-in 加速
ease-out 减速
ease-in-out 先加速后减速
# 7.2d变化效果
# 1>移动 translate(x, y)
2d移动是2d转换里面的一种功能,可以改变元素在页面中的位置,类似 定位
使用2d移动的步骤:
- 给元素添加 转换属性
transform - 属性值为
translate(x,y)如transform:translate(50px,50px);
div{
transform: translate(50px,50px);
}
2
3
使用translate方法来将文字或图像在水平方向和垂直方向上分别垂直移动50像素
可以改变元素的位置, x, y可为负值:
translate(x,y) 水平方向和垂直方向同时移动(也就是x轴和y轴同时移动)
translateX(x) 仅水平方向移动(x轴移动)
translateY(y) 仅垂直方向移动(y轴移动)
2
3
- 让定位的盒子水平居中
/*以前我们让定位的盒子居中对齐*/
position: absolute;
left: 50%; /*以父级宽度为准*/
margin-left: -100px; /*自己宽度的一半, 以前需要计算不合适*/
/*现在我们让定位的盒子水平垂直居中对齐*/
position: absolute;
left: 50%; /*以父级宽度为准*/
top: 50% /*以父级高度为准*/
transform: translate(-50%, -50%); /*自己宽度高度的一半, 使用translate(x,y)*/
2
3
4
5
6
7
8
9
10
11
- translate移动距离 如果是 % 不是以父级宽度为准,是 以自己的宽度为准
# 1.1. 小结
translate中的百分比单位是相对于自身元素的
translate:(50%,50%);translate类似定位,不会影响到其他元素的位置
对行内标签没有效果
# 8.缩放scale(x,y)
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小
步骤:
- 给元素添加转换属性
transform - 转换的属性值为
scale(宽的倍数,高的倍数)如 宽变为两倍,高变为3倍transform:scale(2,3)
div{
transform:scale(2,3);
}
2
3
scale()的取值默认的值为1 , 当值设置为0.0.1和0.99之间的任何值, 作用使一个元素缩小, 而任何大于或等于1.01的值, 作用是让元素放大
# 2.1. 小结
- transform: scale(1,1) 放大一倍 相对于没有放大
- transform: scale(2,2) 宽和高都放大了2倍
- transform: scale(2) 只写一个参数 第二个参数则和第一个参数一样 相当于 scale(2,2)
- transform: scale(0.5,0.5) 缩小
- transform: scale(-2,-2) 反向放大2倍 很少用负数 容易让人产生误解
- 最大的优势: 可以设置转换中心点缩放, 默认以中心点缩放的, 而且不影响其它盒子
# 9.旋转 rotate(deg)
2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转
使用步骤:
- 给元素添加转换属性
transform - 属性值为
rotate(角度)如transform:rotate(30deg)顺时针方向旋转30度
div{
transform: rotate(0deg);
}
2
3
观察过后,2d旋转有以下特点
角度为正时 顺时针 负时 为逆时针
默认旋转的中心点是元素的中心点
# 10.transform-origin可以调整元素转换的原点
div {
transform-origin: left top;
transform: rotate(45deg)
} /*改变元素原点到左上角, 然后进行顺时针旋转45度*/
2
3
4
如果是4个角, 可以用left top这些, 如果想要精确的位置, 可以用 px 像素.
该属性可以修改元素旋转的时候的中心点
- transform-origin:50% 50%; 默认值 元素的中心位置 百分比是相对于自身的宽度和高度
- transform-origin:top left; 左上角 和 transform-origin:0 0;相同
- transform-origin:50px 50px; 距离左上角 50px 50px 的位置
- transform-origin:0; 只写一个值的时候 第二个值默认为 50%;
# 11.倾斜 skew(deg, deg)
transform: skew(30deg, 0deg);
该实例通过skew方法把元素水平方向上倾斜30度, 垂直方向保持不变
可以使元素按一定的角度进行倾斜, 可为负值, 第二个参数不写默认为0.
# 12.同时添加transform属性
transform: translateX(700px) rotate(-90deg);
注意: 先加移动, 再加旋转
# 13.3D转换(CSS3) transform
3d转换是改变标签在3坐标系上的位置和形状的一种技术 以下知识点最好结合 3d模型工具来理解
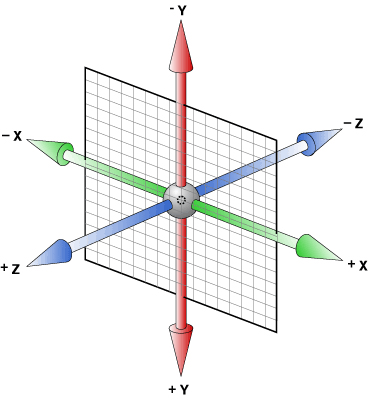
3维坐标系
3维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的
- x轴 水平向右 x右边是正值, 左边是负值
- y轴 垂直向下 y下面是正值, 上面是负值
- z轴 垂直屏幕 由屏幕里面指向屏幕的外面 往外面是正值 往里面是负值

# 1>3d移动 translate3d
3d移动在2d移动的基础上多加了一个可以移动的方向,就是z轴方向
语法:
- transform:translate3d(x,y,z) 其中 x y z 分别指要移动的轴的方向的距离
- translform:translateX(100px) 仅仅是移动在x轴上移动
- translform:translateY(100px) 仅仅是移动在Y轴上移动
- translform:translateZ(100px) 仅仅是移动在Z轴上移动 后面的单位我们一般用 px
注意:
因为z轴是垂直屏幕,由里指向外面,所以 默认是看不到元素在z轴的方向上移动,想要看到,可以使用下面的 视距 属性设置
# 2>视距 perspective 了解
人在看物体时,有个规律,如 远的物体看起来小 近的物体看起来大
perspective 就是用来设置 人 和 物体 的距离
如 我们想要看到 物体 在z轴上的移动 的 远大近小 效果时
- 设置物体的
translateZ一般大于 0 如transform:translateZ(100px) - 设置 人和物体的距离 - 视距 这个值规定要设置给物体的父元素
perspertive:1000px - 动态改变物体的
translateZ即可观察效果
/* 父元素 */
body {
/* 视距 */
perspective: 1000px;
}
/* 目标 */
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* z轴的移动 */
transform: translateZ(0px);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15

# 2.1.小结
translateZ的值和perspertive都要大于0 否则容易出现兼容性问题
# 14.3d旋转 rotate3d
3d旋转指可以让元素在3维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转 对于元素旋转的方向的判断 我们需要先学习一个左手准则
# 1.左手准则
比如要判断某元素沿着x轴是怎么旋转的
- 左手的手拇指指向 x轴的正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向了
# 2.例子1
我现在想让元素沿着 x轴正方向旋转90度
/* 沿着x轴正方向旋转90度 deg为单位 */
transform: rotateX(90deg);
2

可以通过自己的代码测试 让物体沿着y轴 z轴旋转,加深了解。
# 3.语法
- transform:rotateX(45deg); 沿着x轴正方向旋转 45度
- transform:rotateY(45deg) 沿着y轴正方向旋转 45deg 左手法则 拇指朝下
- transform:rotateZ(45deg) 沿着Z轴正方向旋转 45deg
- transform:rotate3d(x,y,z,deg) 沿着自定义轴旋转 deg为角度 了解即可
transform:rotate3d(1,1,0,45deg)
# 15.3D缩放 scale3d 了解
3d缩放 可以控制元素 在 x轴,y轴,z轴上的缩放,也可以理解为 宽,高,厚度的缩放。 结合3d模型工具学习
# 1.语法
transform: scale3d(1 ,1,2);宽,高 缩放一倍,厚度放大两倍transform: scaleX(1)只缩放宽transform: scaleY(1)只缩放高transform: scaleZ(1)只缩放厚
# 16.视距原点 perspective-origin 了解
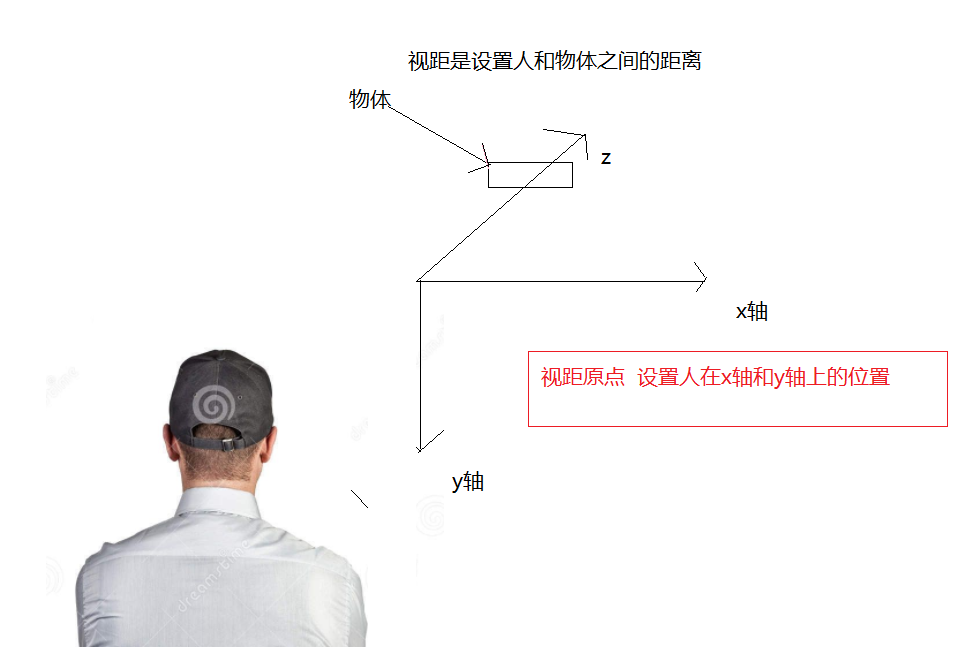
回顾视距知识点,
视距可以设置 人 和 物体 之间的距离 也就是z轴方向的距离
而 视距原点 可以设置 人 站在x轴和y轴的位置。

- 视距原点和视距一样,也是设置给要观察元素的父元素上
- perspective-origin:center center; 默认值是元素的中心点
- perspective-origin:10px; 指定了一个参数的时候,第二个参数默认为center 也就是50%;
- perspective-origin:10% %; 百分比都是相对于自身的宽度和高度
# 17.backface-visibility
backface-visibility 属性定义当元素不面向屏幕时是否可见.
不是正向面对正面, 就隐藏掉
backface-visibility:hidden;
# 18.转换样式 transform-style 了解
结合3d立方体案例理解,控制子元素是否开启3维立体环境
- transform-style: flat; 平面模式 - 不开启3维立体环境
- transform-style: preserve-3d; 3维立体环境
- 给父级添加, 但是影响的是子盒子
- 这个属性很重要, 后面必用
# 19.3D转换总结
- 百分比单位都是相对于自身
- 视距、视距原点、转换样式 这三个属性都是给父元素添加的
# 20.css3兼容处理
css3涉及到较多的新属性,某些低版本(如ie8以及以下)的浏览器对css3的支持程度不够,因此需要做以下处理
添加对应的浏览器的前缀 常见前缀如下
- 谷歌 -webkit
- 火狐 -moz
- IE -ms
如对 border-radius 进行兼容性处理
-webkit-border-radius: 30px 10px;
-moz-border-radius: 30px 10px;
-ms-border-radius: 30px 10px;
// border-radius 一定要放在最后
border-radius: 30px 10px;
2
3
4
5
如果发现添加前缀也解决不了兼容性问题,那么就不要使用该css3属性
