# 二、WePy 的安装与运行
# 001 - 安装 WePY
WePY的安装或更新都通过npm进行全局安装
npm install wepy-cli -g
1
# 002 - 初始化 WePY 项目
- 使用命令行方式进行初始化项目结构
wepy init standard myproject
1
- ”
wepy init” -- 是固定写法,代表要初始化wepy项目; - ”
standard” -- 代表模板类型为标准模板,可以运行 ”wepy list” 命令查看所有可用的项目模板 - ”
myproject” -- 为自定义的项目名称。
注意:创建项目的时候,要勾选 ESLint 选项!
# 003 - 运行编译 WePY 项目
- 运行
cd myproject切换至 `WePY`` 项目根目录 - 运行
npm install安装WePY项目依赖项 - 运行
wepy build --watch开启实时编译wepy build --watch命令,会循环监听WePY项目中源代码的变化,自动编译生成小程序项目
注意:生成的小程序项目默认被存放于 dist 目录中。
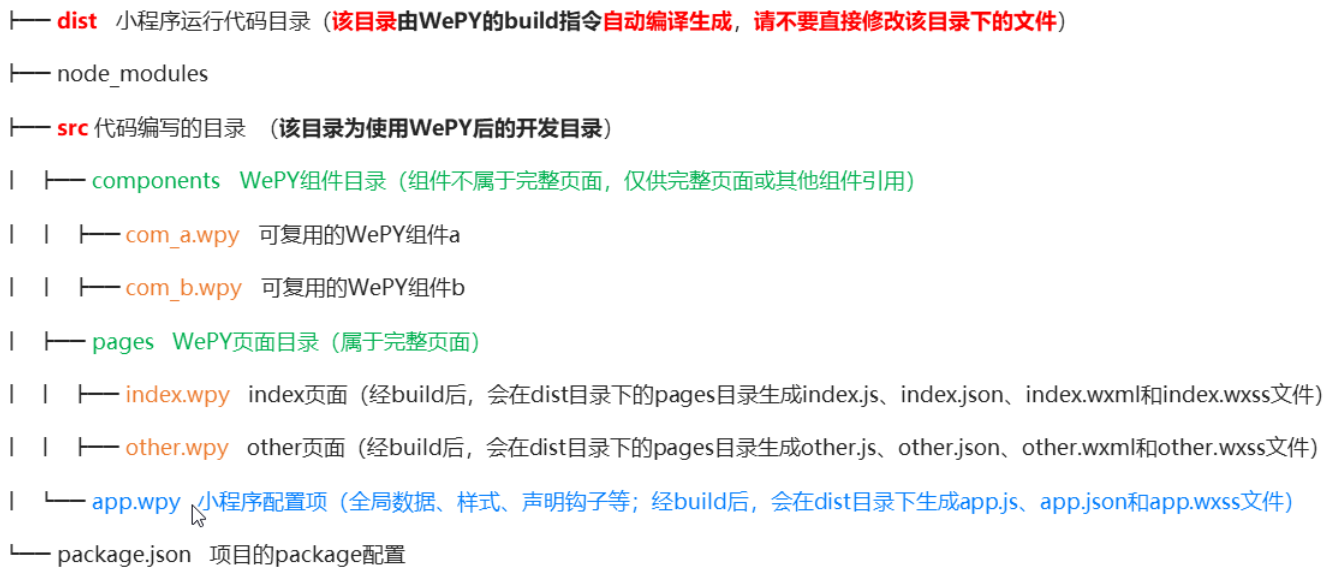
# 004 - 认识WePY 项目目录

# 005 - 将 WePy 项目导入到开发者工具中
- 1.7.0 版本之后的
wepy-cli工具生成的项目根目录下,包含project.config.json文件,- 记录了项目的基本配置信息,例如:项目的名称、
appId、生成的小程序项目根路径等。
- 记录了项目的基本配置信息,例如:项目的名称、
- 如果项目中存在
project.config.json文件,- 使用 微信开发者工具 --> 导入项目,”项目目录”请选择
wepy项目根目录, - 会根据
project.config.json文件的配置,把wepy编译生成的小程序项目加载到微信开发者工具中。
- 使用 微信开发者工具 --> 导入项目,”项目目录”请选择
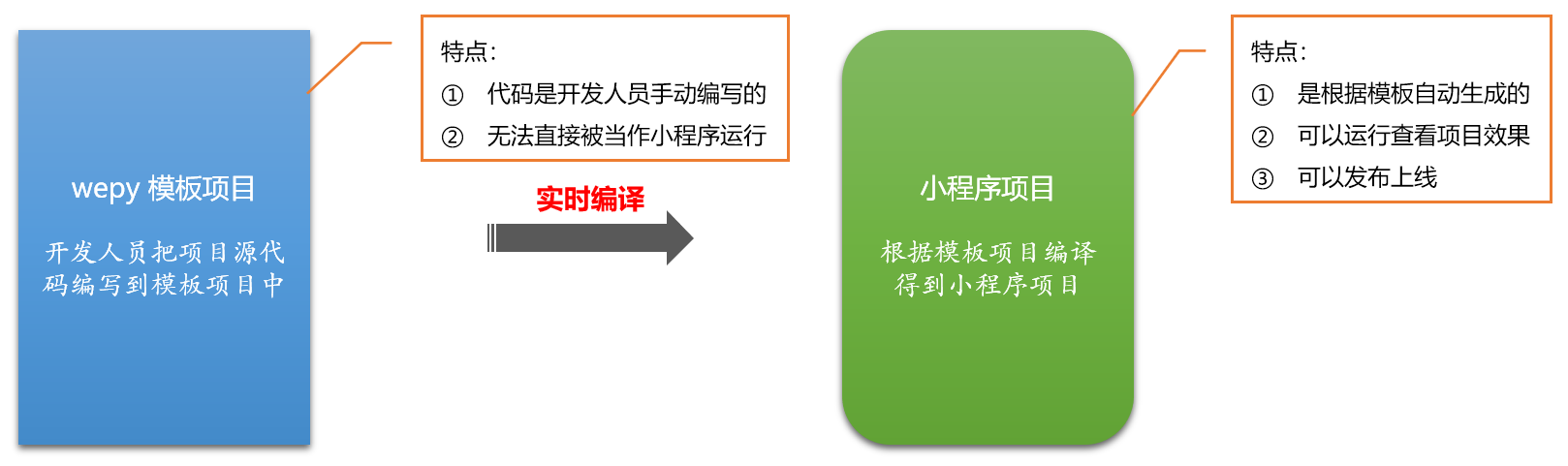
# 006 - WePY 和 小程序项目的关系
- 通过
wepy init命令初始化的wepy项目,实际是一个模板项目,不能直接当作小程序运行。 - 需要运行相关的命令,把模板项目编译为小程序项目,才可以运行。

← 一、WePY 简介 三、WePY 文件介绍 →
